JWT Authentication
Custom Authentication
The Custom JWT authentication provider allows users to authenticate with an authentication system that is independent from Tiledesk. The external system must return a signed JSON Web Token that contains a unique ID value for the authenticated user.
Tiledesk uses the JWT to identify your application’s users and authenticate their requests but does not impose any restrictions on the external authentication system’s requirements or authentication methods.
To create a Custom JWT Token you must generate a Project Shared Secret as described below.
NOTE: We provide a full tutorial on Custom Authentication.
Generating a Project Shared Secret
A Project Shared Secret is a security setting, intended to be generated, copied, and pasted into a communication with your engineering team, or directly into your codebase, in a single sitting. It should not be entered into a browser.
To generate the shared secret required for custom authentication you need:
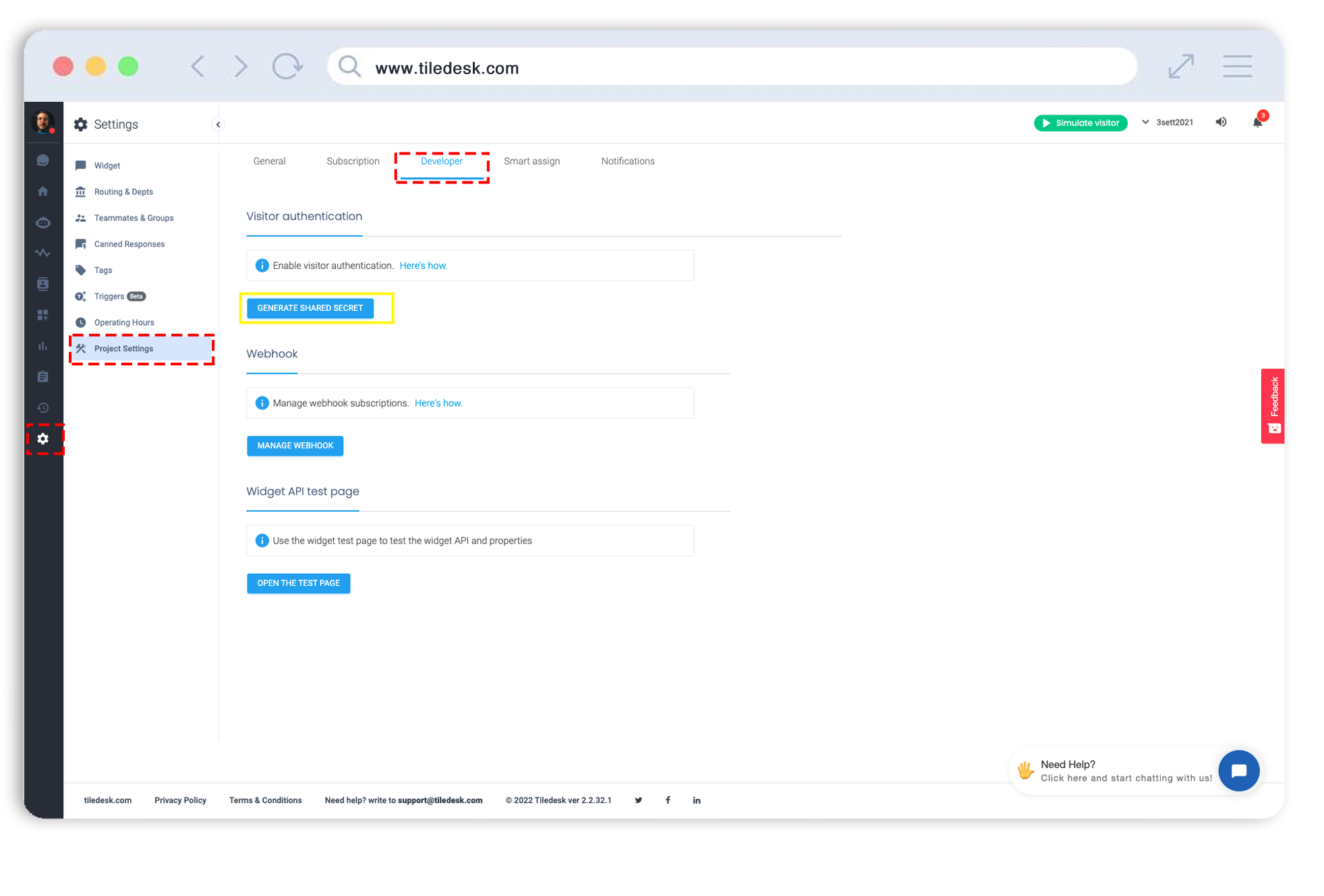
Open the Dashboard and go to Project Name > Project Settings.
Go to the Visitor Authentication tab and click the Generate button.

Note:The shared secret is intended to remain secure. As a result, it will only appear in full one time. If you don’t have access to the shared secret and need the full secret to create your token, you can reset the secret by clicking the 'Generate' button. Regenerating a new shared secret will revoke the previous token. If you have concerns the shared secret has been compromised, you should regenerate a new one. If you need to rotate the keys, you should schedule it when Chat is offline because regenerating the secret cause visitors to be disconnected from the widget.
Create a Tiledesk JWT token
To create a JWT token you must set the following required fields of the user object :
_id is the custom unique user identifier of the external authentication system. It must start with
<YOUR_PROJECT_ID>_( example: 5e5f4e220b28440012117be4_12345678 )sub. JWTs describe their subject in the sub claim. For custom authentication sub field must be equal to value
userexternalaud. JWTs describe their audience in the aud claim. For custom authentication must be
https://tiledesk.com/projects/<YOUR_PROJECT_ID>whether you use the cloud version of Tiledesk or if you install it on-premise.email. It's the user email
Optional fields:
firstname. It's the user firstname
lastname. It's the user lastname
attributes other custom jwt claims.
The external authentication system must create the JWT signing the user object with the Project Shared Secret code.
User object example:
Generate JWT Token Server Side
Find the template below that fits your language needs. Customize the sample as needed, making sure to replace the #{details} with your own information.
If none of these samples match your needs, JWT has a more extensive list of JWT libraries to explore.
NodeJS
Install jsonwebtoken:
Then, generate a token using the shared secret:
You can find a NodeJs Custom Jwt Authentication example here.
PHP
Download PHP-JWT:
Generate a token using the shared secret:
Java
Authentication with Java is covered with a simple Java (Maven) example on the public repo TiledeskJavaJWTSign
We use the JJWT library to implement the Tiledesk JWT sign operation.
Please refer to the above mentioned repo for further deatils.
Verify the token
You can verify the JWT token using jwt.io following these steps:
Paste the secret code
Paste the jwt code in the left column
Check the "Signature Verified" label
Widget Authentication
See how to setup custom authentication for the widget using the JWT token.
Last updated