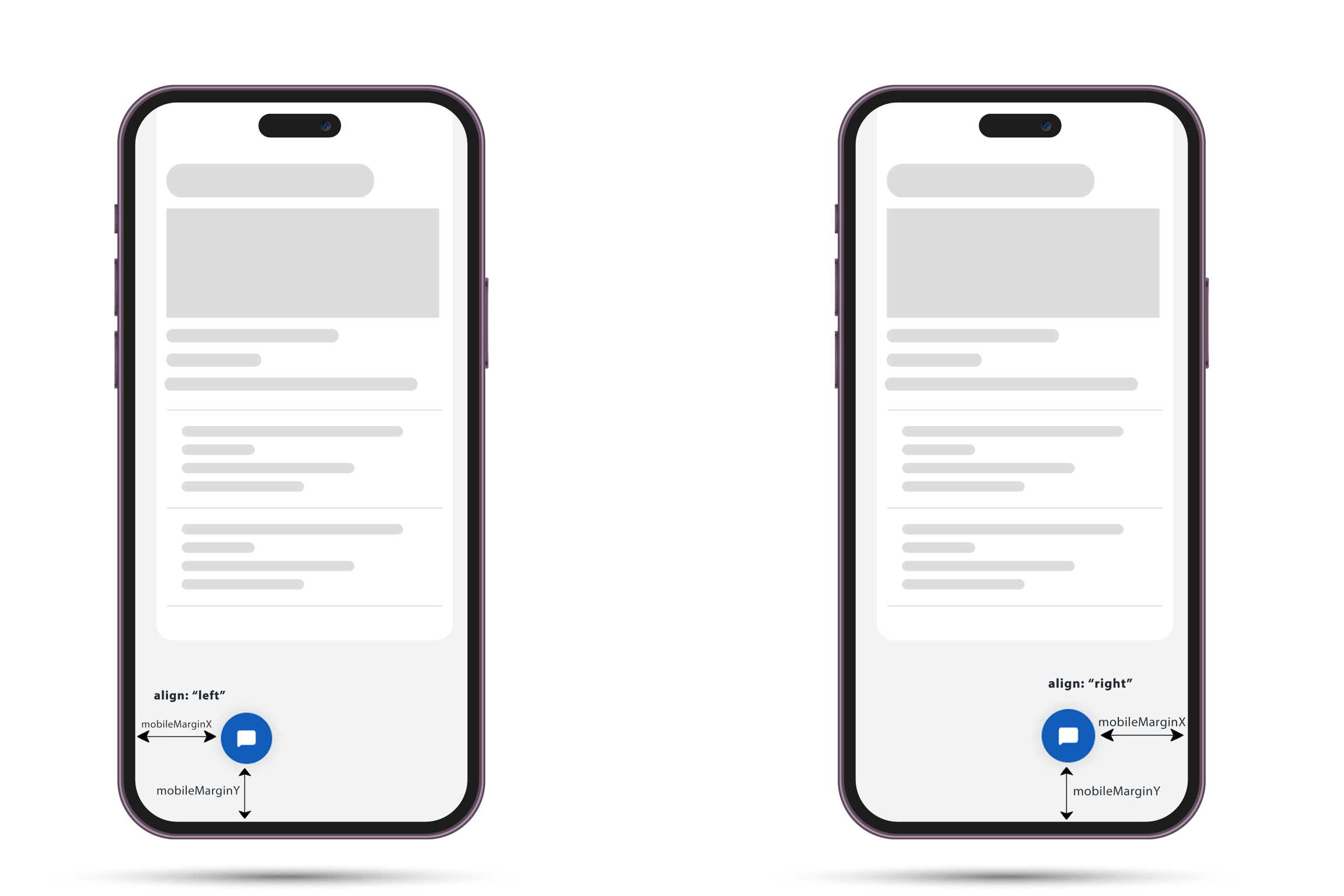
Mobile positioning
<html>
<head>
<script type="application/javascript">
var PROJECT_ID = "<<TILEDESK_PROJECT_ID>>"
window.tiledeskSettings=
{
projectid: PROJECT_ID,
startHidden: true,
mobileMarginX: "20px",
mobileMarginY: "10px"
};
(function(d, s, id) {
var w=window; var d=document; var i=function(){i.c(arguments);};
i.q=[]; i.c=function(args){i.q.push(args);}; w.Tiledesk=i;
var js, fjs=d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js=d.createElement(s);
js.id=id; js.async=true; js.src="https://widget.tiledesk.com/v6/launch.js";
fjs.parentNode.insertBefore(js, fjs);
}(document,'script','tiledesk-jssdk'));
</script>
</head>
<body>
This Tiledesk example will hide the widget if no agent is available
<div>
<b>Agents available:</b> <span id='available'>loading availability...</span>
</div>
</body>
</html>
Last updated