Send Text Buttons
Tiledesk External Chatbot - Send Buttons
The Tiledesk native Widget supports many special messages that go beyond simple text sent back to the user.
A chatbot can also reply with images, videos, maps, buttons or even with a message embedding an entire interactive app.
External chatbots can benefit of all of these features, and sending a rich message to the client is very easy. You can use two ways to send rich messages:
The Widget's native JSON Protocol
or the Tiledesk chatbot's Microlanguage
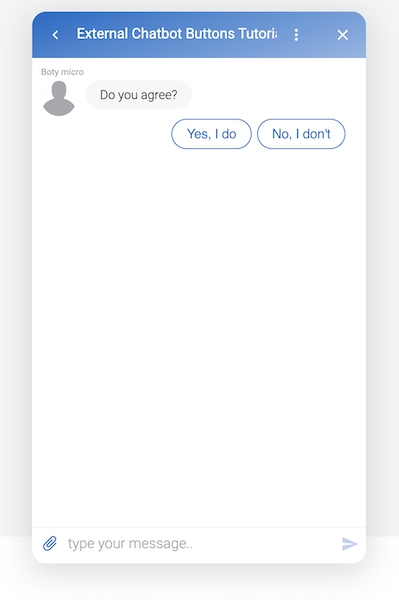
In this tutorial we'll send back a message with a couple of text buttons to the widget

Widget native protocol
The Widget native protocol is a special JSON format that you can use to specify the message content, type (ex. 'image' or 'text'), attachments or other features.
In the next example we'll specify how to send a couple of text buttons to the Widget to let the user choose between a couple of options. If you want to know more about text buttons and why they are useful in chatbot programming you can read Advanced chatbot styling: buttons in the Tiledesk's Knowledge Base.
We'll use the code that you can find in the Widget JSON protocol, at the paragraph Text message with reply buttons
You can find the full index.js code of the Node.js application on the repl.it project for this tutorial:
const express = require('express');
const bodyParser = require('body-parser');
const { TiledeskChatbotClient } = require('@tiledesk/tiledesk-chatbot-client');
const app = express();
app.use(bodyParser.json());
app.get('/', (req, res) => {
res.send("Tiledesk External-Chatbot Buttons example");
});
app.post('/bot', (req, res) => {
res.status(200).send({"success":true});
const tdclient =
new TiledeskChatbotClient(
{
request: req,
APIKEY: '__APIKEY__'
});
if (tdclient.text === "\\start") {
tdclient.sendMessage(
{
text: 'Do yiou agree?',
attributes: {
attachment: {
type:"template",
buttons: [
{
type: "text",
value: "Yes, I do"
},
{
type: "text",
value: "No, I don't"
}
]
}
}
}
);
}
else {
tdclient.sendMessage({text: 'Not trained for this'});
}
});
app.listen(3000, () => {
console.log('server started');
});Microlanguage
Microlanguage is a special tag-based-language, specifically designed to allow chatbot developers to use advanced chatbot features without programming skills.
We just added another endpoint in the same index.js that you can use to understand how to use microlanguage to send buttons back to the widget.
app.post('/bot-micro', (req, res) => {
res.status(200).send({"success":true});
const tdclient =
new TiledeskChatbotClient(
{
request: req,
APIKEY: '__APIKEY__'
});
if (tdclient.text === "\\start") {
tdclient.sendMessage(
{
text: "Do you agree?\n* Yes, I do\n* No, I don't",
attributes: {
microlanguage: true
}
}
);
}
else {
tdclient.sendMessage({text: 'Not trained for this'});
}
});As you can see you just have to add the buttons with the same synthax you use for lists in markdown. The microlanguage automatically converts the items in buttons.
Last updated
Was this helpful?