Tutorial 2 - Buttons and images
This tutorial shows how to embed buttons (or images) in your Dialogflow replies
NOTE: this tutorial uses Dialogflow just as an example for a programmatic external chatbot integration. If you instead need to easily embed your Dialogflow Agent in your conversations, please use the Tiledesk Dialogflow Connector, the out-of-the-box Dialogflow integration that doesn't require programming skills.
Fork the tutorial code
We'll start from Dialogflow Tutorial 1 - Dialogflow as external chatbot, just adding a small library to our original endpoint.
You must use the code in Tutorial 1. The code is available on Github here.
Fork the tutorial code using the Fork button. Now you have a copy of the tutorial on your own repo.
Introduction
Tiledesk widget (web and mobile) supports many special messages that go beyond simple text. A chatbot can reply for example with images, videos or a message with button replies. We designed Microlanguage exactly for this kind of task. Microlanguage is a DSL made of simple “tags” that make it simple to use feature-rich messages in your chatbot. You can use Microlanguage with Tiledesk Dialogflow Resolution bot and the External chatbots that you connect to Tiledesk itself like the one in this tutorial.
When using Tiledesk Microlanguage
You can generally use Microlanguage to increase the end-user experience, i.e. proposing to your customers to reply using a button, sending them images or videos or to handoff the conversation to human agents.
Use the Microlanguage library
This time we'll give a try to the second end-point already embedded into the nodeJS app:
// Tutorial 2 - Use 'micro language' to easily render buttons or images
app.post("/microlang-bot/:botid", (req, res) => {
...
})As you can see on top of the tutorial code, to use microlanguage you must require:
const { TiledeskChatbotUtil } = require('@tiledesk/tiledesk-chatbot-util')As in Dialogflow Tutorial 1 you have to create a Dialogflow agent, train the same Agent following the instructions in this tutorial, then go to Tiledesk and create an external bot and connect it to Routing (or to a Department).
Train an agent with the micro language
First we need to create a Dialogflow agent. Then we can just focus on the defaultWelcomeIntent to show how buttons and images work. This same logic will also apply to every other intent in the Dialogflow agent.
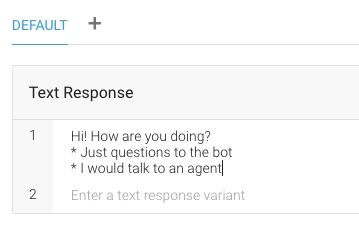
Choose the defaultWelcomeIntent and move to the 'responses' section. Remove all other responses, because we only want one welcome message from our Agent. Edit the response as the following with a copy & paste:
Hi! How are you doing?
* Just questions to the bot
* I would talk to an agentIt will look like in the following image:

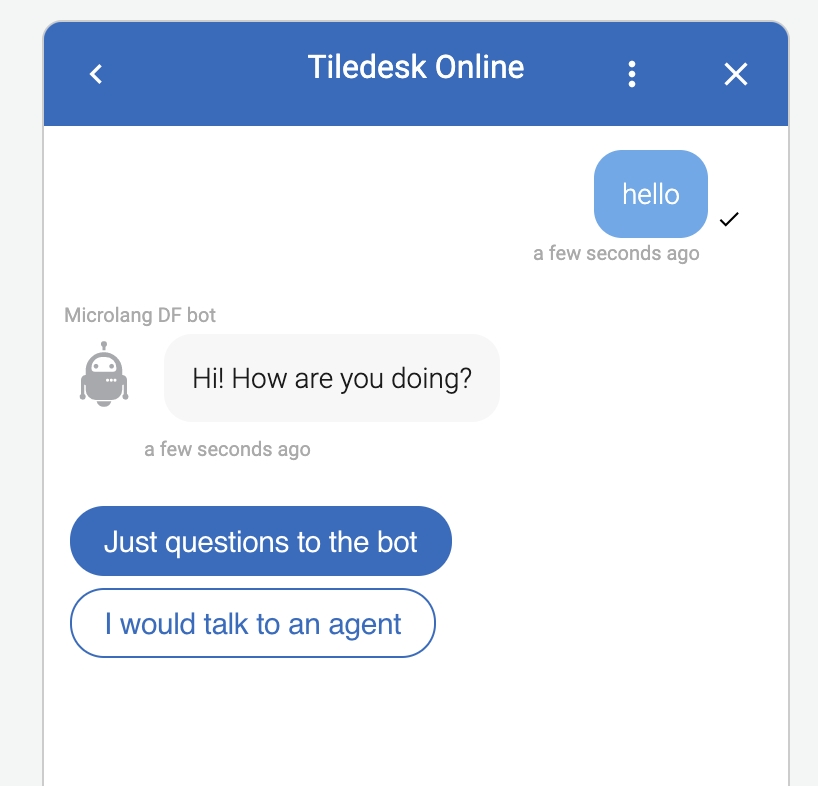
With micro language it's sufficient that you place a '*' followed by the button text on the end of the response. Every button must placed on a new line.
The final effect will be like this:

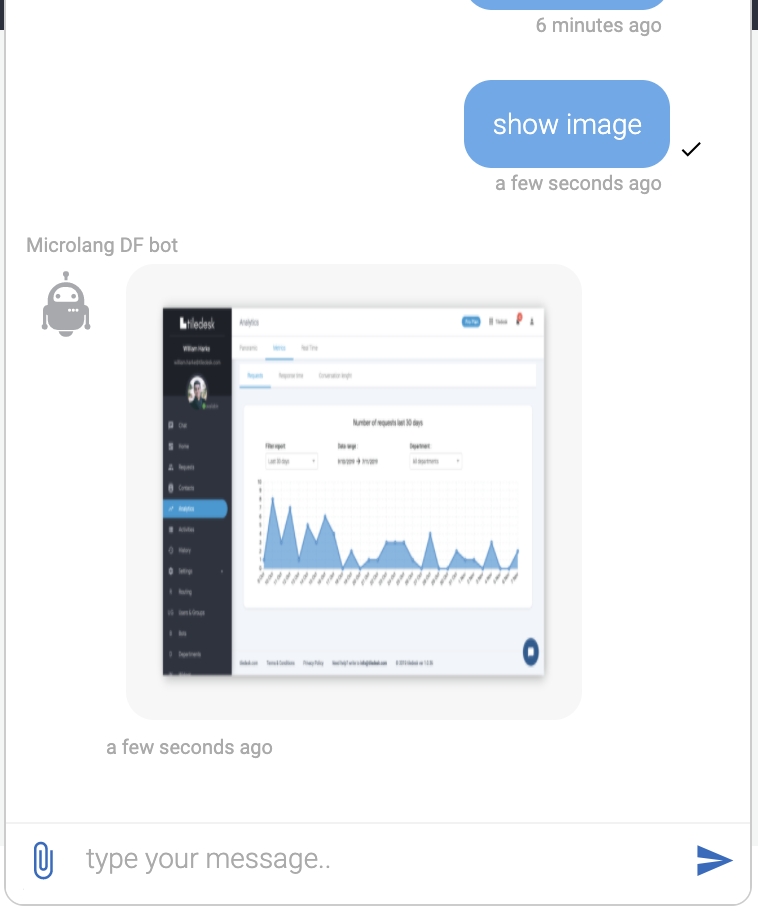
To send an image simply use the \image command in the response:
Your image
\image:https://www.tiledesk.com/wp-content/uploads/2019/11/backoffice-analytics-1.pngAnd the image will be shown in the widget like this:

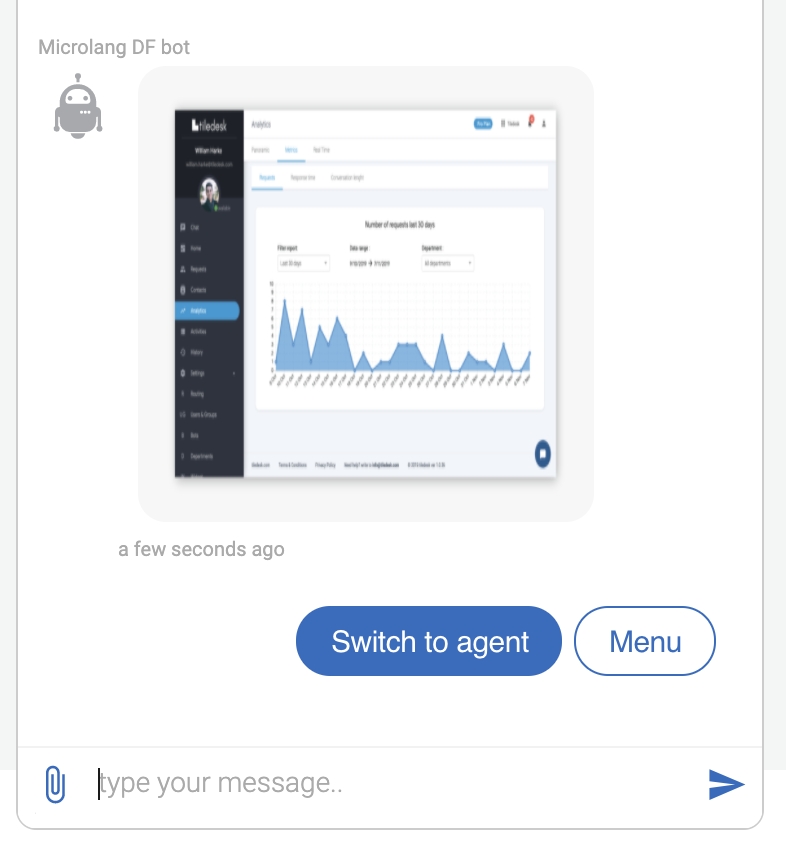
You can also use buttons and images togheter:
Your image
\image:https://www.tiledesk.com/wp-content/uploads/2019/11/backoffice-analytics-1.png
* Switch to agent
* MenuAnd this is the final effect:

Enjoy Tiledesk!
Do you have feedback on this article? Please send us your feedback writing an email to [email protected]
Last updated
Was this helpful?