Conversation Embedded Apps
Embedding Apps

Applications (aka Apps) displayed in the conversation flow are a very useful tool. They allow to achieve two main objectives:
Enhancement of the UI. They enhance the interactive and functional power of a conversation
Data isolation. They totally isolate the data flow from the conversation
Enhancement of the UI is obviuous. You can, for example, play an entire video game in the conversation flow, without ever leaving the conversation in the chat. You can also complete a complex input form, that through a chatbot is difficult to fill. There are many use cases where an app running in the conversation increases the end-user perceived interactive power.
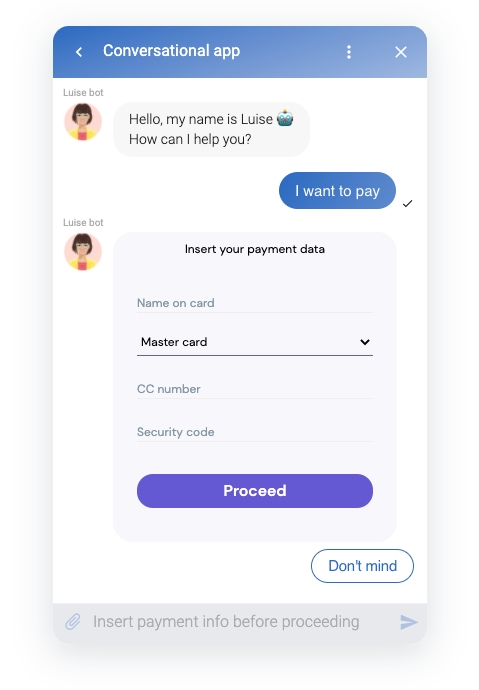
Data isolation is less obvious but probably more important. In Tilesk, the conversational app is an entire web application running on his own web server on the HTTPS protocol. This means that data exchanged with the app is unkonwn by Tiledesk and is exchanged directly between the app and his own backend. This pertains to privacy and security. Imagine for example that a user should pay for a cart. The chatbot can provide to the user a payment-app where the user is asked about his credit card and these data are directly exchanged with the payment backend, never with Tiledesk. No info about the transaction is stored into the conversation. Through an app only the actors interested in the interaction are involved.
Conversation-embedded app anatomy
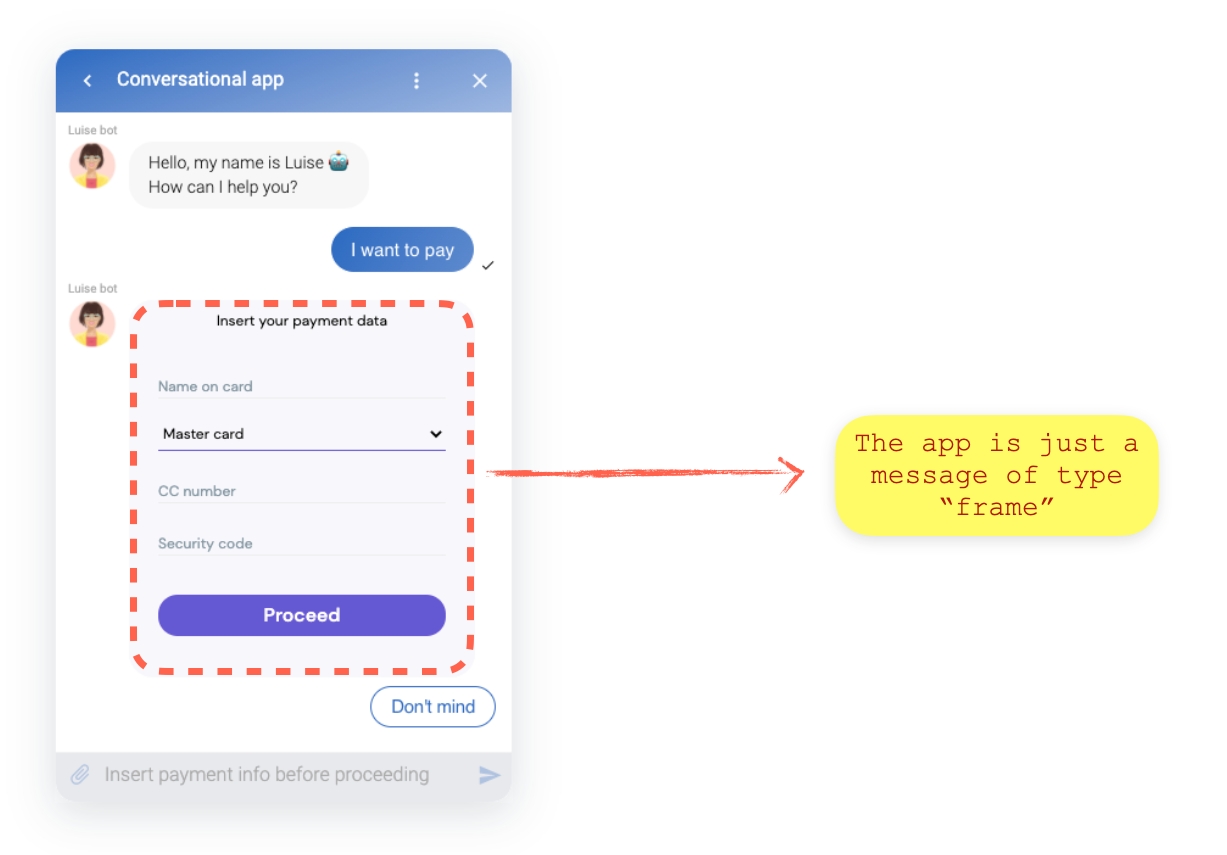
An App is just a message of type frame. See the Widget JSON protocol to see the details.

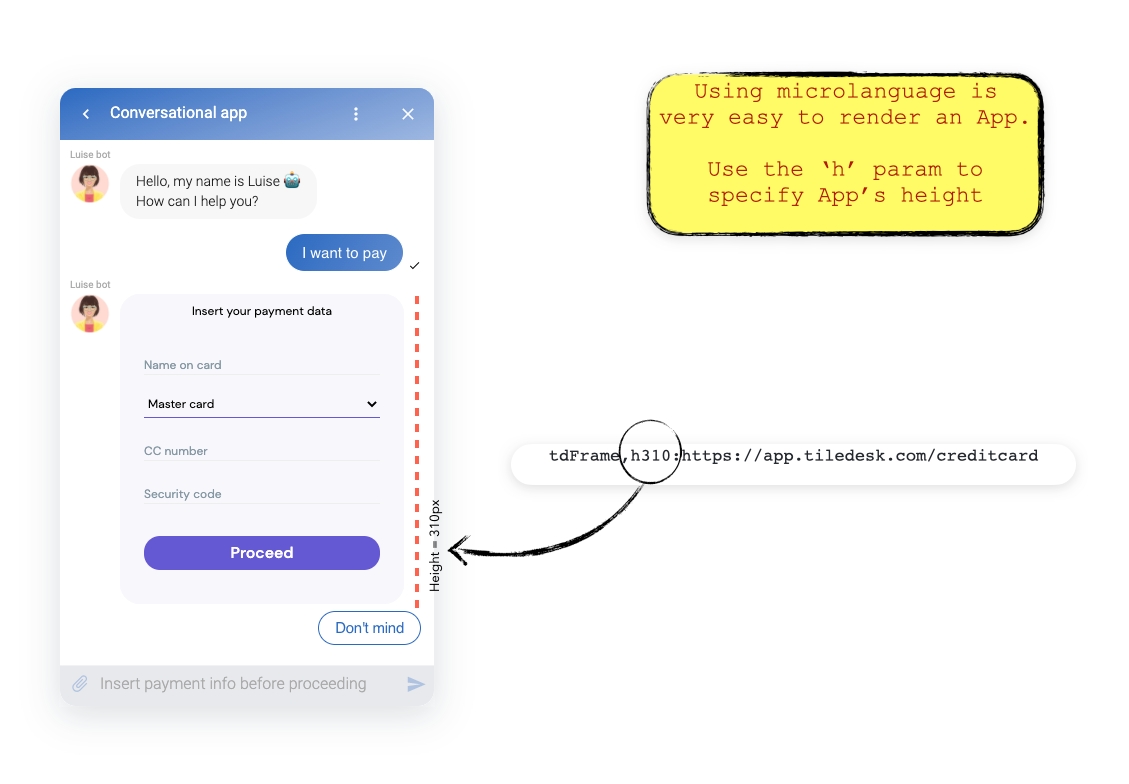
Embed App with microlanguage
In addition to using the widget JSON protocol, you can better use the microlanguage to render the App in the chatbot's reply without knowing weird JSON specifications.
For example:
App height
You can also specify the App height in the conversation, using the followinf format:
For example:

With Tiledesk displaying an app to the end-user means to simply send him a message.
App status
It's worth to understand that an app is totally under your control. You are totally responsable of the app data, app features, app Tiledesk and Third party's APIs usage and ...app status!
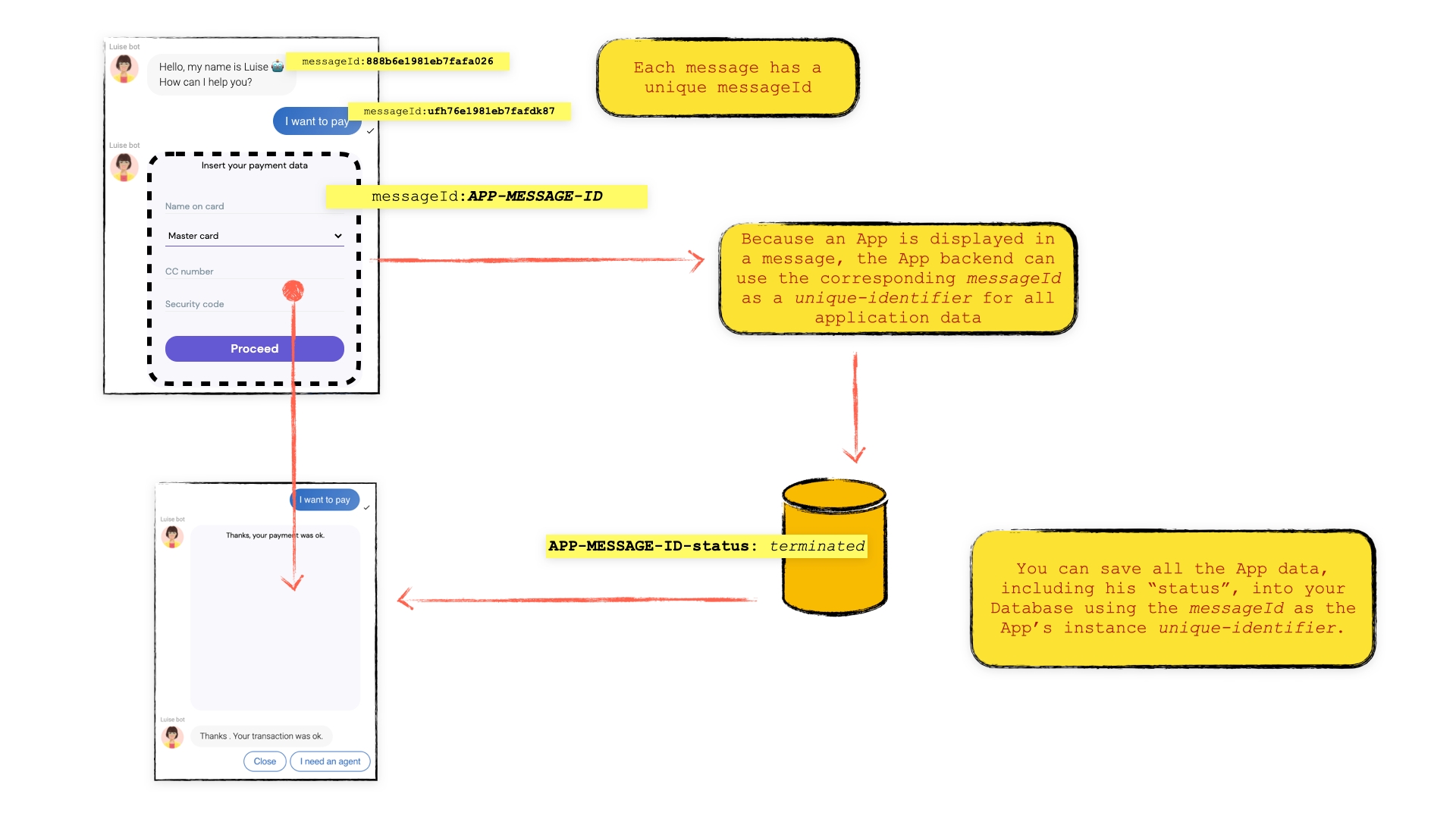
The "app status" is the status of your app in the conversation workflow. Suppose for example that you embedded an App in the conversation to allow users to pay for a cart using their credit card. Wath you want is an App "active" only when the user has to pay, while the app should be in a sort of "inactive" status when the user stopped or terminated his payment.
To manage the app status there is a simple way. You can use the messageId that comes in the webhook of you application to uniquely identify your application. Consider that in the most frequent use case there is a strict corrispondence between the App and the message where it is displayed into.

The basic principle is that you can use the unique messageId to uniquely identify the app in the conversation flow and use this same messageId as a unique-id in your Database to save data relative to that app instance, including his status.
App > Tiledesk APIs interaction
Your App can always use Tiledesk APIs to communicate with your project, for example to send messages back to your conversation whenever it wants.
How? With each webhook payload you receive a token that you can use to talk with the conversation where (as a message) the App is hosted into. Just use this token in Tiledesk APIs to call any (allowed) REST method you want...
Send messages to end-users
...but specially the SendSupportMessage() method. This is a special method that allows the user to send messages to the conversation where the token belongs to.

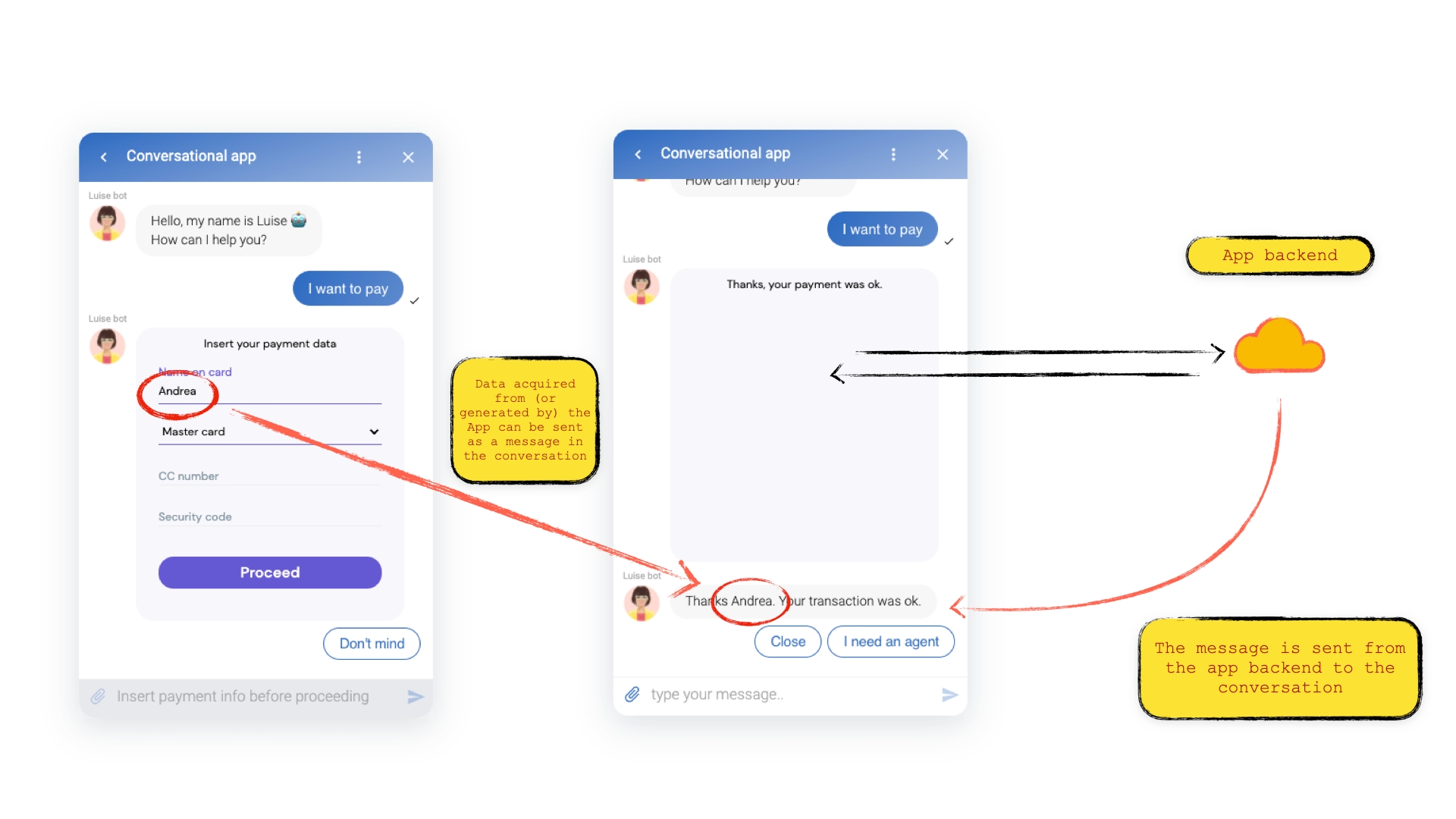
As you can see in the picture sending messages from the App back to the conversation can be very useful. You can for example notify in a graceful and useful manner the end of an operation packed with some useful data.
It's now time to face a Tutorial example, the Credit Card payment App tutorial.
Last updated