Preset the Widget on a specific Department
Departments are very useful to separate support actions into “domains” of competences.
This domains can be served by humans, chatbots or can be served in a hybrid fashion, mixing chatbots with humans handoff.
Tiledesk has a very easy way to handle departments.
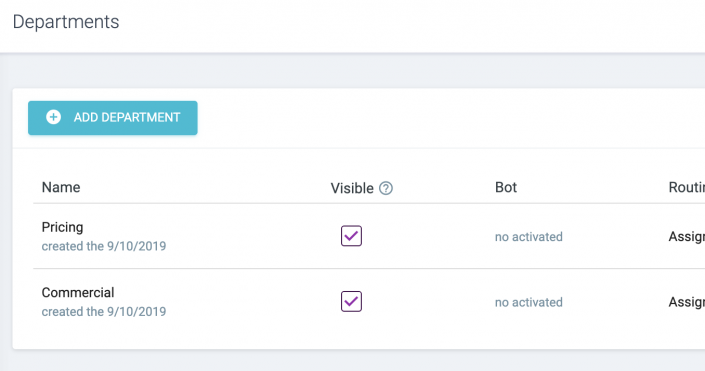
Just go into the Departments section, create your own departments, configure these departments to be served by chatbots, humans or hybrid way:

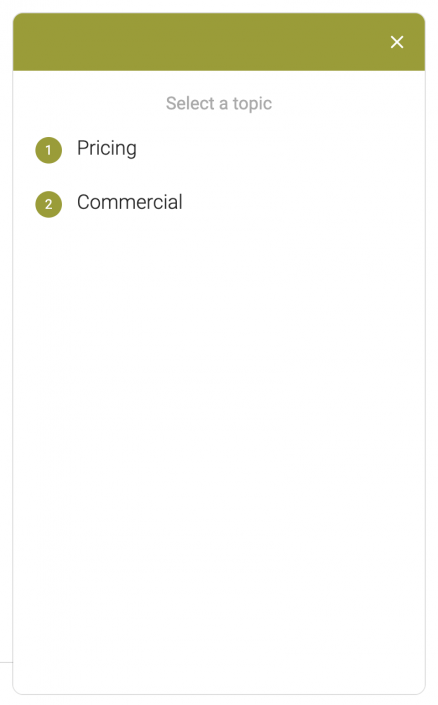
Now simply open the widget in the test page and the departments are shown to the guests of your site every time they will start a new conversation:

The problem
But, if you embed the widget in your “pricing” page, you probably don’t want all the new conversations in the page to be constrained choosing a department different by the “Pricing” one.
Solution
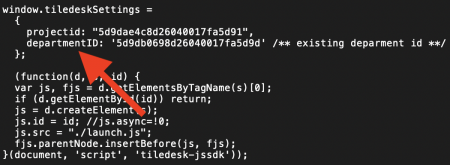
In this case, to skip departments selection, you can simply slightly modify the widget code in the page, setting the department ID upon which the widget must start the new conversation. Just add this line of code:
In the position shown by the following picture:

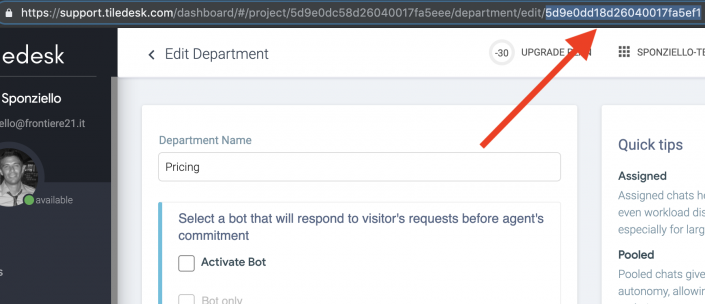
You can always find the department id in the url of the “Modify Department” view, as shown in the following picture:

If the widget finds this property set, he will always skip the Department selection view, moving the user directly into a conversation in the preset department.
Last updated