Web SDK v4
Web SDK ver 4.0
This guide will show you how to get started as quickly as possible with the Web SDK from TileDesk. The Web SDK will give businesses and developers the flexibility to build and customize a chat experience that meet their specific design/brand requirements.
Install the Web HTML Widget
To chat with your visitors embed the widget on your site. Copy the following script and insert it in the HTML source between the HEAD tags:
<script type="application/javascript">
window.tiledeskSettings =
{
projectid: "YOUR_TILEDESK_PROJECT_ID"
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://widget.tiledesk.com/v4/launch.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'tiledesk-jssdk'));
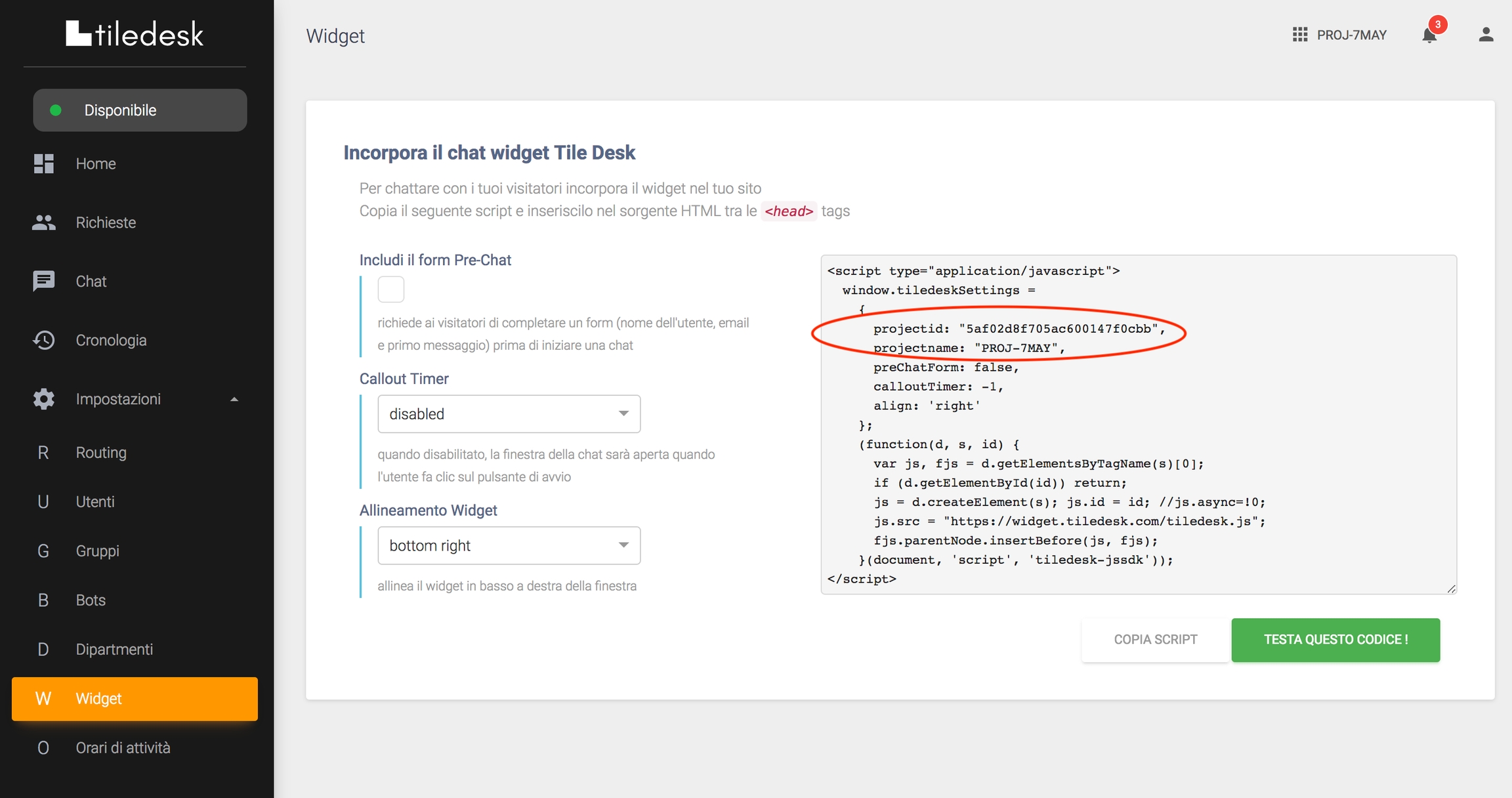
</script>To get your TILEDESK_PROJECT_ID go to the TileDesk Dashboard and click on the Widget item of the menu:

Configuration
Widget version 4.0 supports remote configuration of most parameters directly from the Widget menu of the Dashboard.
You can customize the widget passing the following parameters to window.tiledeskSettings object.
projectid. The TileDesk project id. Find your TileDesk ProjectID in the TileDesk Dashboard under the Widget menu.
preChatForm: You can require customers to enter information like name and email before sending a chat message by enabling the Pre-Chat form. Permitted values: true, false. The default value is false.
align: Make the chat available on the Right or on the Left of the screen. Permitted values: 'right', 'left'. Default value is right.
calloutTimer: Proactively open the chat windows to increase the customer engagement. Permitted values: -1 (Disabled), 0 (Immediatly) or a positive integer value. For exmaple: 5 (After 5 seconds), 10 (After 10 seconds).
calloutTitle : The title of the callout window.
calloutMsg : The message of the callout window.
userFullname: Current user fullname. Set this parameter to specify the visitor fullname.
userEmail: Current user email address. Set this parameter to specify the visitor email address.
wellcomeTitle: The welcome title to show on the widget home page.
wellcomeMsg: Set the widget welcome message. Value type : string
widgetTitle: Set the widget title label shown in the widget header. Value type : string. The default value is Tiledesk.
startFromHome: If false when loaded the widget starts directly with a new conversation. If true the widget shows the home componenent. The default value is true.
logoChat: The url of the logo to show on the widget home page.
lang : With this configuration it is possible to force the widget lang. The widget will try to get the browser lang, if it is not possible it will use the default "en" lang
hideHeaderCloseButton: Hide the close button in the widget header. Permitted values: true, false. The default value is false.
isOpen: Read-only property. Set this property true in the script to automatically open the widget as soon as it is loaded. Permitted values: true, false. Default value : false.
fullscreenMode: if it is true, the chat window is open in fullscreen mode. Permitted values: true, false. Default value : false
themeColor: allows you to change the main widget's color (color of the header, color of the launcher button, other minor elements). Permitted values: Hex color codes, e.g. #87BC65 and RGB color codes, e.g. rgb(135,188,101)
themeForegroundColor: allows you to change text and icons' color. Permitted values: Hex color codes, e.g. #425635 and RGB color codes, e.g. rgb(66,86,53)
departmentID: to skip departments selection, you can set the department ID upon which the widget must start the new conversation. See the turorial here.
isShown: Read only property. This property returns the visibility of the whole widget including the widget ballon. If true the widget is visible otherwise (false) the widget is hidden. Use window.tiledesk.show() and window.tiledesk.hide() methods to change the widget visibility.
allowTranscriptDownload: allows the user to download the chat transcript. The download button appears when the chat is closed by the operator. Permittet values: true, false. Default value: false
marginX: Set the side margin, left or right depending on the align property. Value type: string. Default value : "20px"
marginY: Set the distance from the page bottom margin. Value type: string. Default value : "20px"
autoStart: Set if the widget performs an automatic anonymous authentication at the startup. Default value : true
startHidden: Set if the widget starts in hidden mode. Default value : false
persistence: You can specify how the Authentication state persists when using the Tiledesk JS SDK. This includes the ability to specify whether a signed in user should be indefinitely persisted until explicit sign out or cleared when the window is closed. Permittet values: local, session. Default value : local. Local value indicates that the state will be persisted even when the browser window is closed. An explicit sign out is needed to clear that state. Session value indicates that the state will only persist in the current session or tab, and will be cleared when the tab or window in which the user authenticated is closed.
showWaitTime: Show the expected response time from your agents in the home widget window. Value type : boolean. The default value is true.
showAvailableAgents: Show the available agents with avatar in the home widget window. Value type : boolean. The default value is true.
showLogoutOption: Show the logout options in the home widget window. Value type : boolean. The default value is true.
isLogEnabled: Enable the widget log. Value type: boolean. The default value is false.
Example 1. Widget with user fullname and email
Example 2. Widget with preChatForm and left alignment:
Configuration using URL parameters
You can also pass the above configurations as a Url parameter with the tiledesk_ prefix. For example:
Methods
Open the widget
This will open the widget:
Minimize the widget
This will minimize the widget:
Hide the widget
This will hide the widget:
Show the widget
This will show the widget:
Reinitialize the widget
If your app is characterized by very few page refreshes (ie., content is swapped out on the client side but no page refresh happens, Angular, React, jQuery, etc..) and lots of asynchronous JS, you'll need to update Tiledesk when your user's data changes. A reInit call simulates a page refresh, causing Tiledesk to reload the widget and all the configurations.
Signin with JWT Custom Token
This method make a signin using a JWT Custom Token as described here.
Make a logout
This will logout the widget:
Show or hide the PreChatForm
This parameter configures the PreChatForm visibility:
Send a message to a support conversation
This method sends a message to the current support conversation:
Events
tileDeskAsyncInit
The function tileDeskAsyncInit is called when the basic apis of the widget are loaded. Inside the tileDeskAsyncInit function the object window.tiledesk is defined and can be used.
window.tiledesk.on(event_name, handler)
Register an event handler to an event type.
Available events:
onLoadParams
Fired when the parameters are loaded.
onInit
Fired when the widget is initialized
onAuthStateChanged
The event is generated when the user logs in or logs out
onOpen
Fired when the widget is open
onClose
Fired when the widget is closed
onBeforeMessageSend
Fired before the message sending.
onAfterMessageSend
This event is generated after the message has been sent.
onOpenEyeCatcher
Fired when the callout box is open
onClosedEyeCatcher
Fired when the callout box is closed
onNewConversationComponentInit
Fired just after a new conversation is initialized
onBeforeDepartmentsFormRender
Fired just before rendering Departments in the Departments view
onMessageCreated
Fired when the widget receive a message
onConversationUpdated
Fired when the widget receive a conversation update
Initial events lifecycle:
onLoadParams -> onInit -> onAuthStateChanged
The handler will have the signature function(event_data).
event_data is a Javascript CustomEvent. More info about CustomEvent here
Arguments:
event_name
String
YES
Event name to bind to
handler
Function
YES
Function with the signature function(event_data)
Example 3. Logging of widget events
Load Parameters event
This event will be fired before the tiledesk parameters is loaded. Use this event to change at runtime your TileDesk settings.
Important payload of event_data:
detail.default_settings
Object
the constructor default settings
Example 4. Widget with visitor fullname and email from localStorage
Example 5. Widget with welcome message with current date
Before sending messsage
This event will be fired before the message sending. Use this event to add user information or custom attributes to your chat message.
Important payload of event_data:
detail
Object
the message that is being sent
Example. Programmatic setting custom user metadata
Example. Add a custom attribute (page title) to the message.
After messsage sent
This event is generated after the message has been sent.
Important payload of event_data:
detail
Object
the message that was sent
Example:
onAuthStateChanged
This event is generated when the authentication state changed (Ex: user sign-in, user logout, etc.) Important payload of event_data:
detail
Object
the auth event
Auth Event description:
event
number
Possible values: 0 if wasn't logged( with autoStart false), 200 already logged, 201 new login, 400 error, -2 from reinit method, -1 from logout
isLogged
boolean
Possible values: true if the user is logged, false if not logged
user_id
string
The current user identifier
global
object
An object with all the widget global parameters
default_settings
object
The initial widget config parameters (window.tiledeskSettings)
appConfigs
object
The remote widget config parameters obtained from the remote Tiledesk server
Example:
onBeforeDepartmentsFormRender
This event is generated before rendering the Departments selection View. Use this event if you want to filter the default Departments list based on some conditions.
Important payload of event_data:
detail.departments
Object
the array of the default Departments
Example:
In the following example Departments are filtered based on the current widget language. Actually a Deparment doesn't provide a specific "language" field. In this example Department language is put in the Department description field. A next update will provide specific Department "tags" (or "lables") that will be used to save specific informations into the Department resources.
onNewConversationComponentInit
This event is generated as soon as a new conversation view is rendered. Use this event if you want to execute some actions on a Conversation start.
Important payload of event_data:
detail.newConvId
Object
the id of the conversation that fired the event
Example:
In the following example a hidden message is sent as soon as a conversation starts. Sending a hidden message is useful to fire a bot welcome message, if one is invited in the conversation.
onMessageCreated
This event is generated when the widget receive a message.
Important payload of event_data:
detail
Object
the message that was received
Example:
onConversationUpdated
This event is generated when the widget receive a conversation update.
Important payload of event_data:
detail
Object
the conversation that was received
Example:
Enabling authenticated visitors in the Chat widget
You can configure your widget to authenticate visitors using the Javascript API and JWT token. More info Widget Authentication
Last updated