Prechat form App Tutorial
Introduction

The widget's native prechat form is very userful to ask some data before starting a conversation. But sometimes you want let the end-user play around with your chatbot freely, avoiding asking him unuseful sensitive data. Just ask data only when necessary, i.e. just before talking with a human agent!
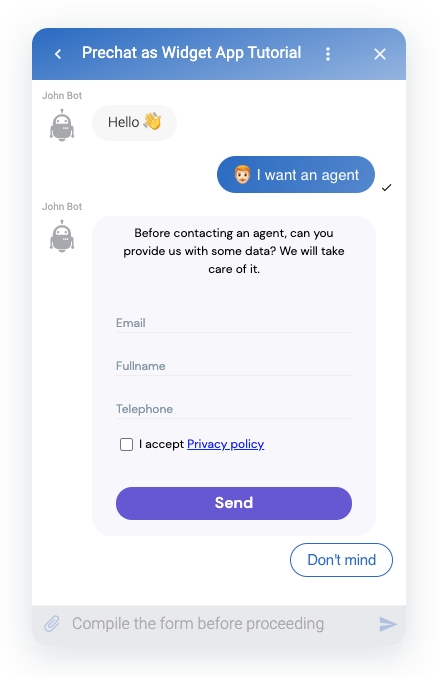
We'll discuss here exactly this use case. We'll build a chatbot, placing it in front of a department. When the user asks for an agent a form appears in the conversation flow that will ask the user some personal info (i.e. email, fullname, telephone). As soon the user fills out the form the chatbot will handoff the conversation to a human agent that can read the user data from the conversation panel.
Moreover with this use case you will be free to create your own form, without all the limitations of the widget's native form. In effect your form will be a complete web application shown as an iframe into the widget. You can implement whatever computation or your favourite user interaction. From your app you will be able to talk to Tiledesk using APIs or send messages back into the same conversation where the app is hosted into.
In this tutorial we'll cover three basic features:
Render the prechat form exactly when the chatbot-human handover occurs
Mark the prechat form as "Terminated" changing his UI as soon as the task ends, avoiding further user interaction
Ask the prechat form only once to the same user, avoiding asking the same data on each chatbot-human handoff
Interact with the current conversation sending a message back to the user indicating a successfull operation
Let's start.
Create and render an app
Create a new Project
To use Tiledesk APIs or integrate your own chatbots is mandatory to signup a new user on Tiledesk. Then go to the console, available on the following link https://panel.tiledesk.com/v3/dashboard
After signup please follow the proposed wizard to create your first Tiledesk project.
We choosed "Widget Prechat App" as Project name:

As soon as you create the project you will be redirected to the project home (for this tutorial you can jump the last step, relative to the widget installation).
Create a simple chatbot
As first step we will create a simple chatbot. We'll put the chatbot in front fo a Department so it will absorb all the initial support requests. When unsatisfied by the chatbot replies the user will ask for human. The chatbot, instead of suddenly deflect the conversation to the human will instead open a conversation-embedded Application asking the user to fill it with some data (i.e. his email, fullname). As soon as the form is completed the conversation will be switched to a human agent.
The Prechat form application will interact with Tiledesk request-context through APis, filling the context with the info got from the prechat form panel.
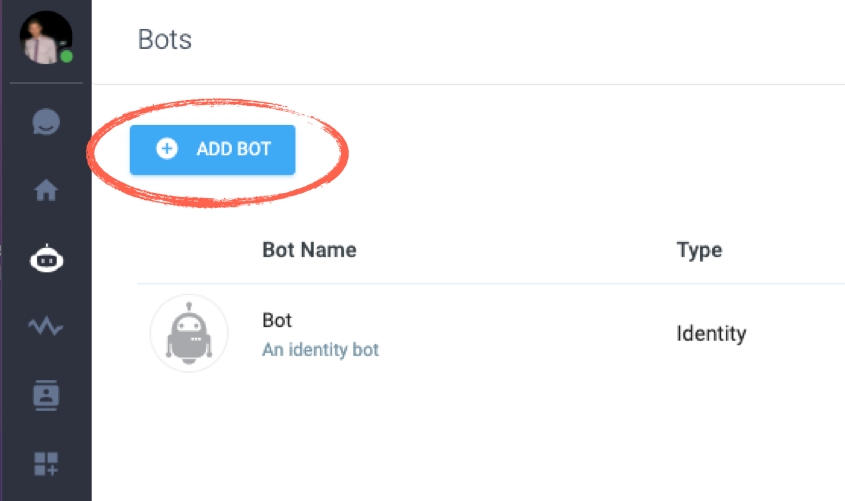
Select the chatbot icon on the left menu, then press the "ADD BOT" button:

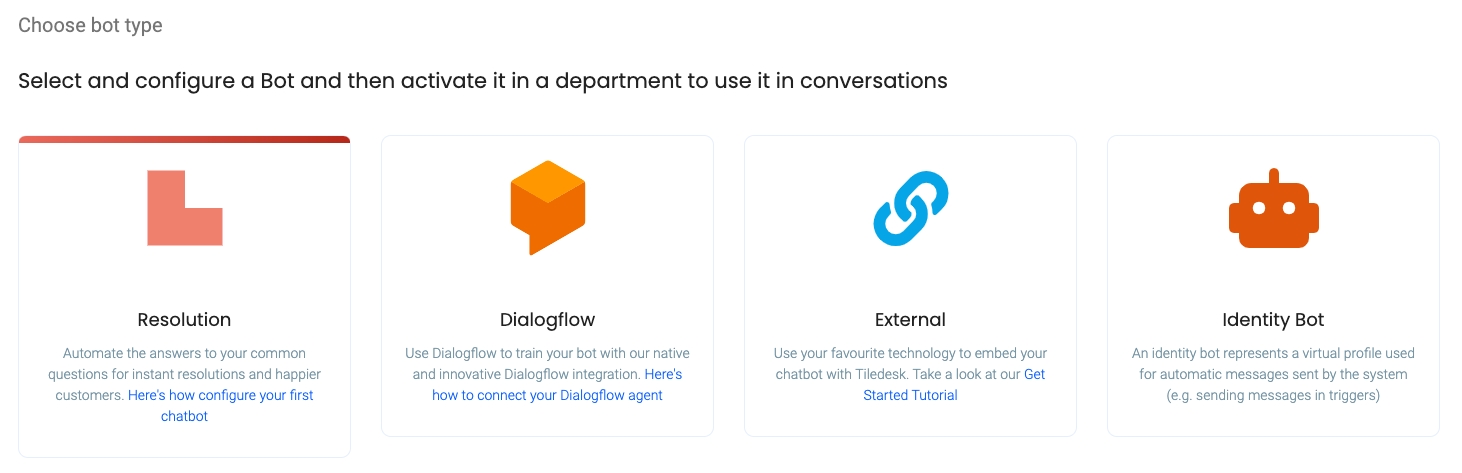
Choose "Resolution bot" as chatbot type:

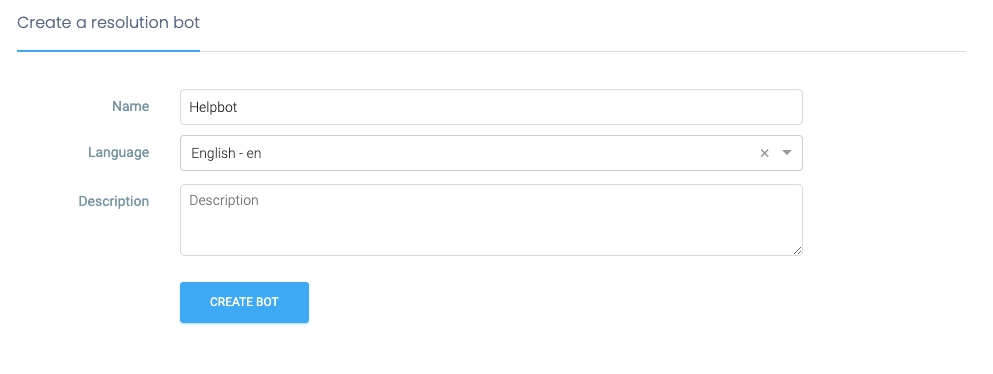
Set "Helpbot" (or whatever you prefer) as the chatbot name and leave the other settings with their default value. Press "CREATE BOT":

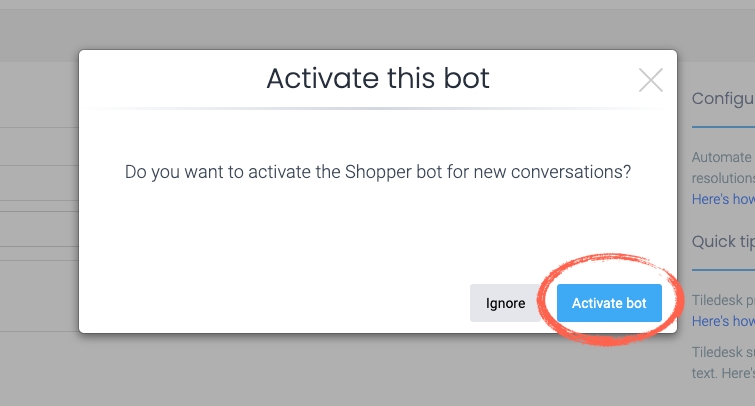
When asked, choose "Activate bot". In this manner the new chatbot is immediatly available as soon as someone starts a new conversation.

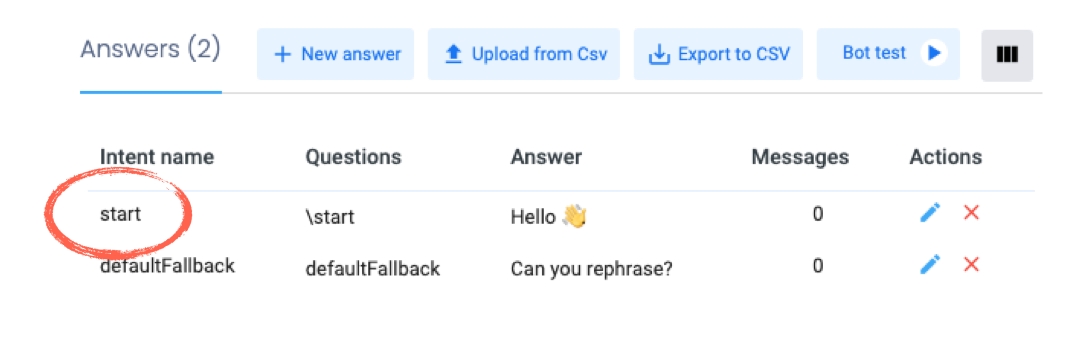
Now, in the Helpbot chatbot intents list, select the "start" intent:

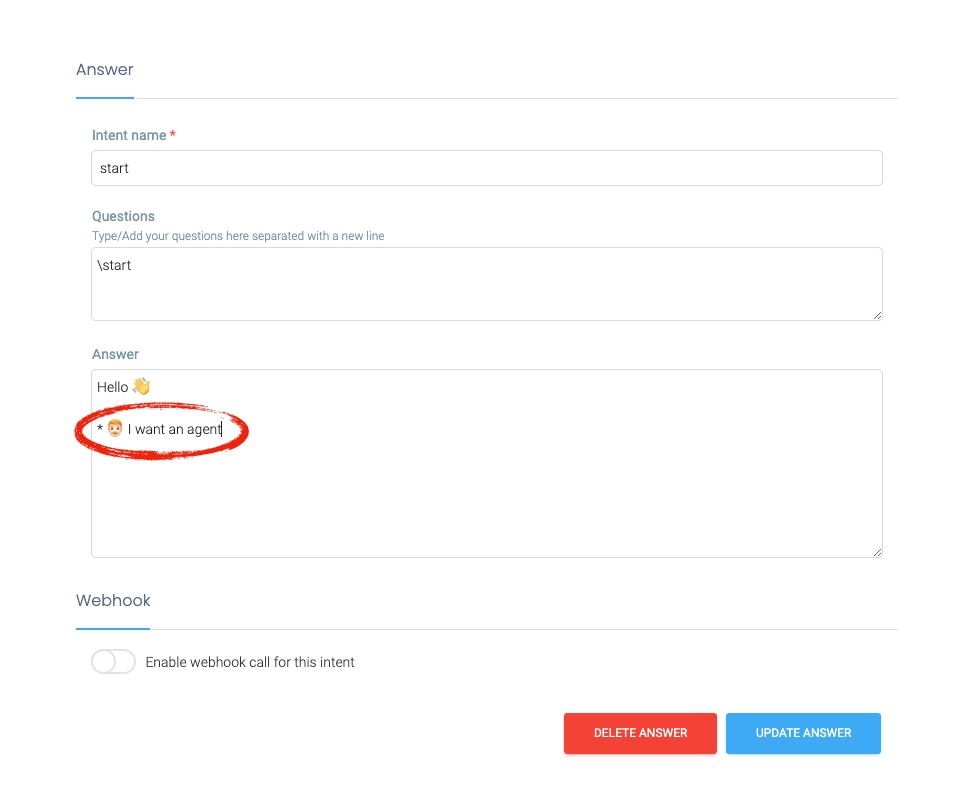
Then modify the start intent, adding a Quick reply button using the chatbot microlanguage (simply use an asterisk followed by a space and the quick reply text), as this:

Now save the answer and go back to the intents list. Add a new answer (+ New answer button).
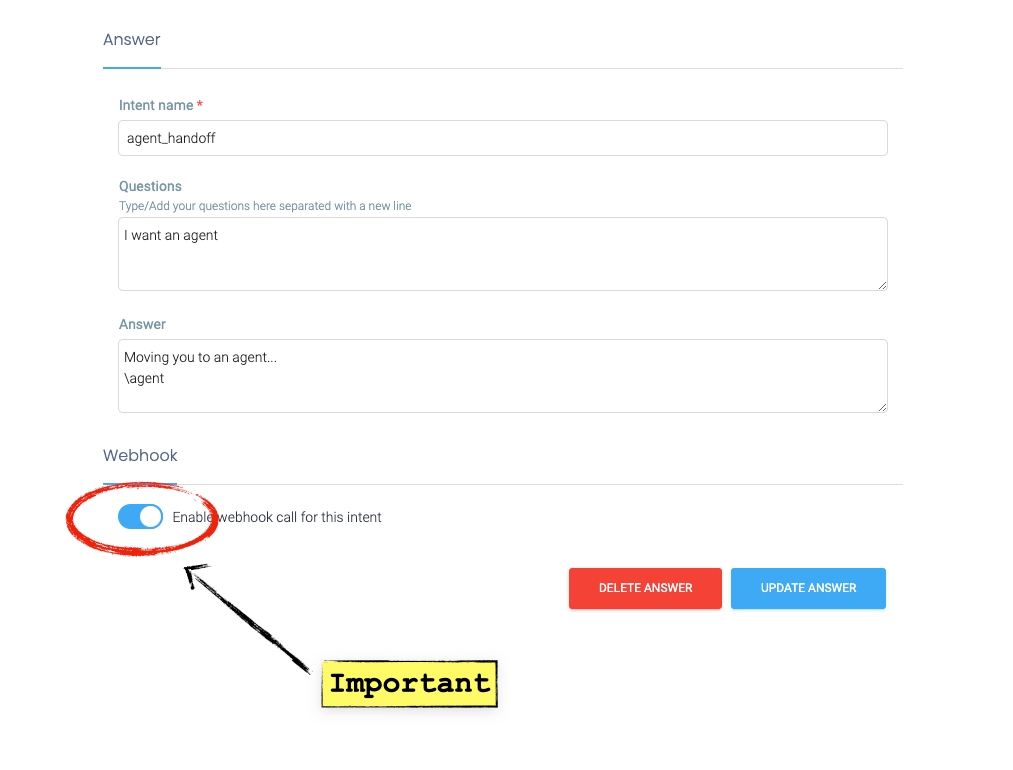
Configure the new answer as the following:
Intent: "agent_handoff"
Questions: "I want an agent"
Answer: "Prechat form (placeholder)..."
Do not forget to activate the webhook switch on the bottom "Enable webhook call for this intent". This will forward the reply to the programmatic backend logic that we'll add later in the tutorial.

Create the backend on Replit
To develop our app logic, we'll need a web application endpoint where all the chatbot's requests will be forwarded. We'll use the Repl.it service to fast create our own NodeJS web application endpoint.
Develop your application logic. Let's fork!
We need tp simply fork the tutorial application, available at this url:
https://replit.com/@tiledesk/tiledesk-prechatform-widget-app#index.js
Fork the app.
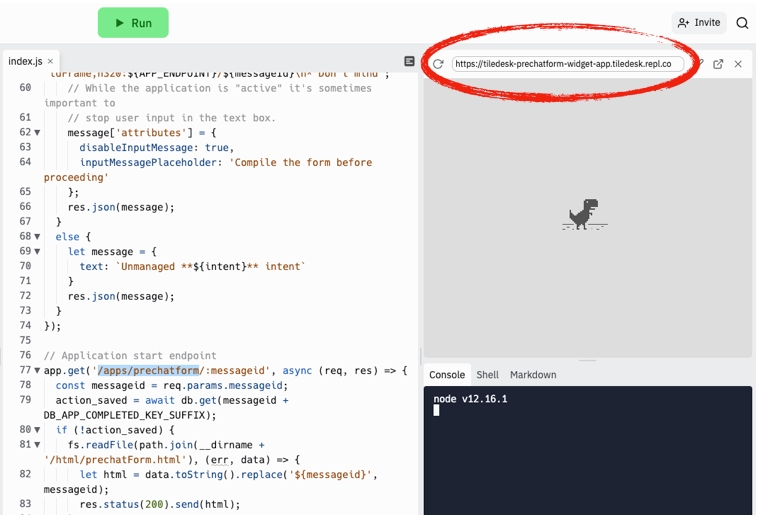
Once forked press the Run button in the top bar. You application starts, as you can see in the log panel.
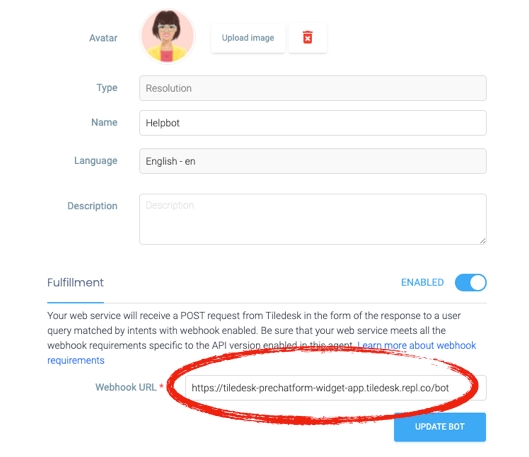
Connect your application to our chatbot. Go on Helpbot in Tiledesk Console, enable Fullfilment and put there the /bot API_ENDPOINT url that you will build by joining the replit app endpoint (see next figure) with the /bot method.

In our case the url is the following:
https://tiledesk-prechatform-widget-app.tiledesk.repl.co/bot

And press the UPDATE BOT button. Now we are ready to see the prechatform App in action with our chatbot.
Let's run
To run the example simply choose the "Simulate visitor" button on top of the console of your project.
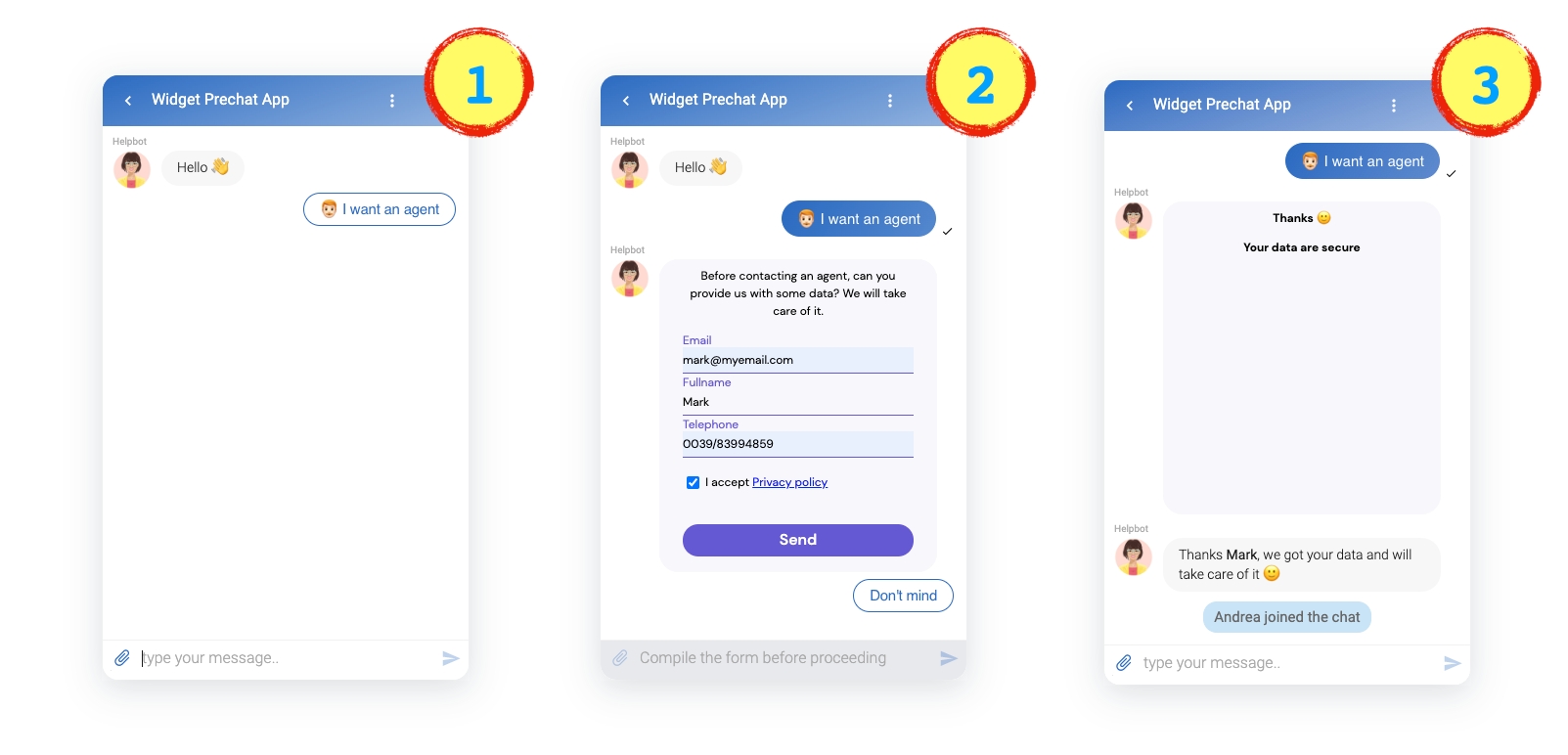
The widget "test page" will open. These are the main steps involved in the interaction:
Start a conversation.
The chatbot will greet you.
Press the "I need agent" Quick reply button. It will decode the "agent_handoff" intent you already built.
The intent is connected to the fulfillment endpoint you setup previously and the reply is dynamically generated by the /bot method
The reply sends back to the widget a message containing a "frame" with the prechat form application
The user fills in the form, setting his name, email, telephone number, and accepting Privacy policy
The App gets the user data and disables further user interaction
The App sends a message back to the user containing his name (got from the form)
The interaction ends.

You can try a "live" tutorial here. You can get the source code directly from the replit app.
If you have any problems do not esitate to write us on our Community forum!
See you on our next tutorial!
Do you have suggestions on this article? Please send us your feedback writing an email to [email protected]
Last updated
Was this helpful?