Widget SDK
Tiledesk Widget

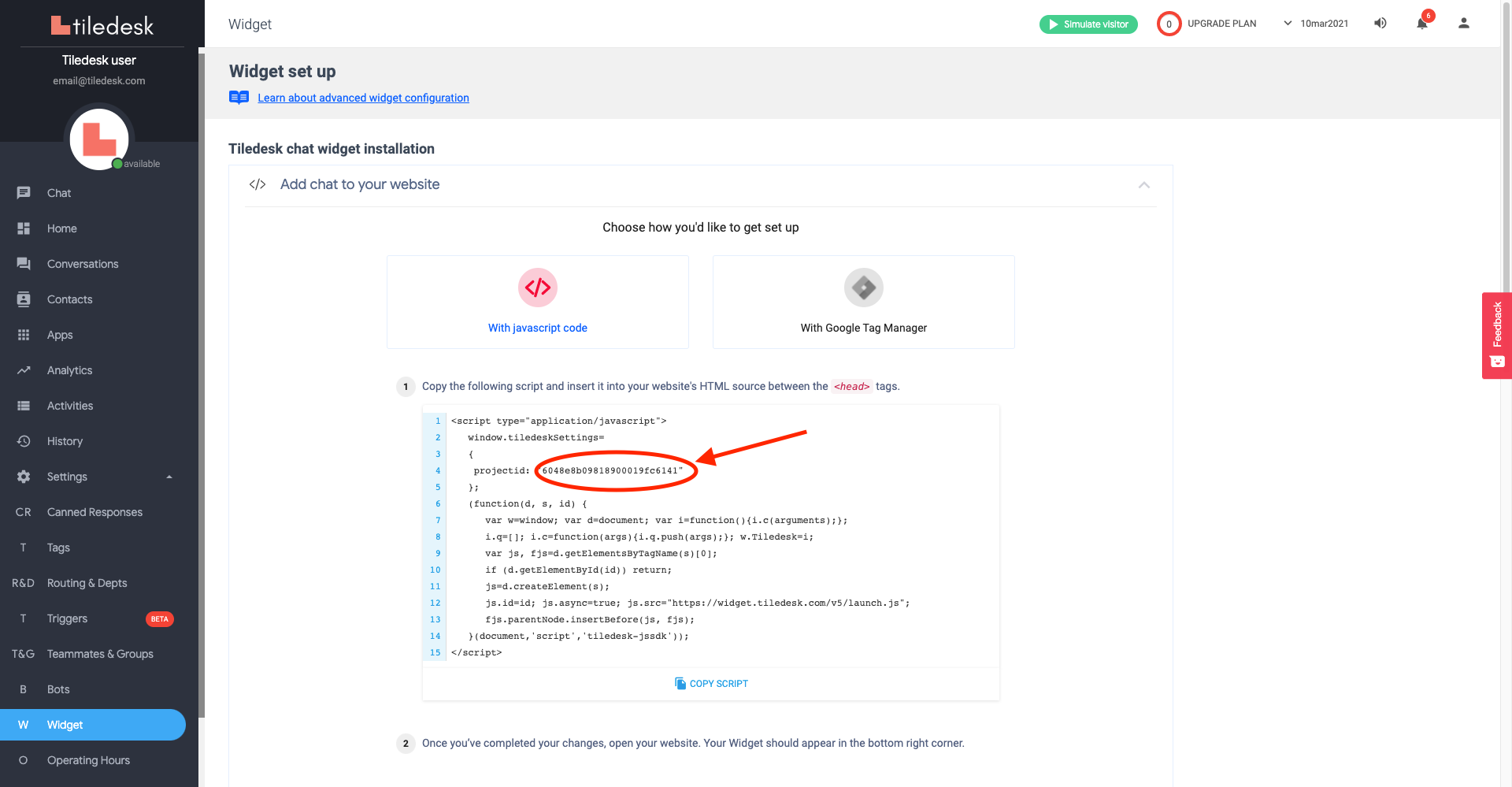
How to install

Install with visitor basic information
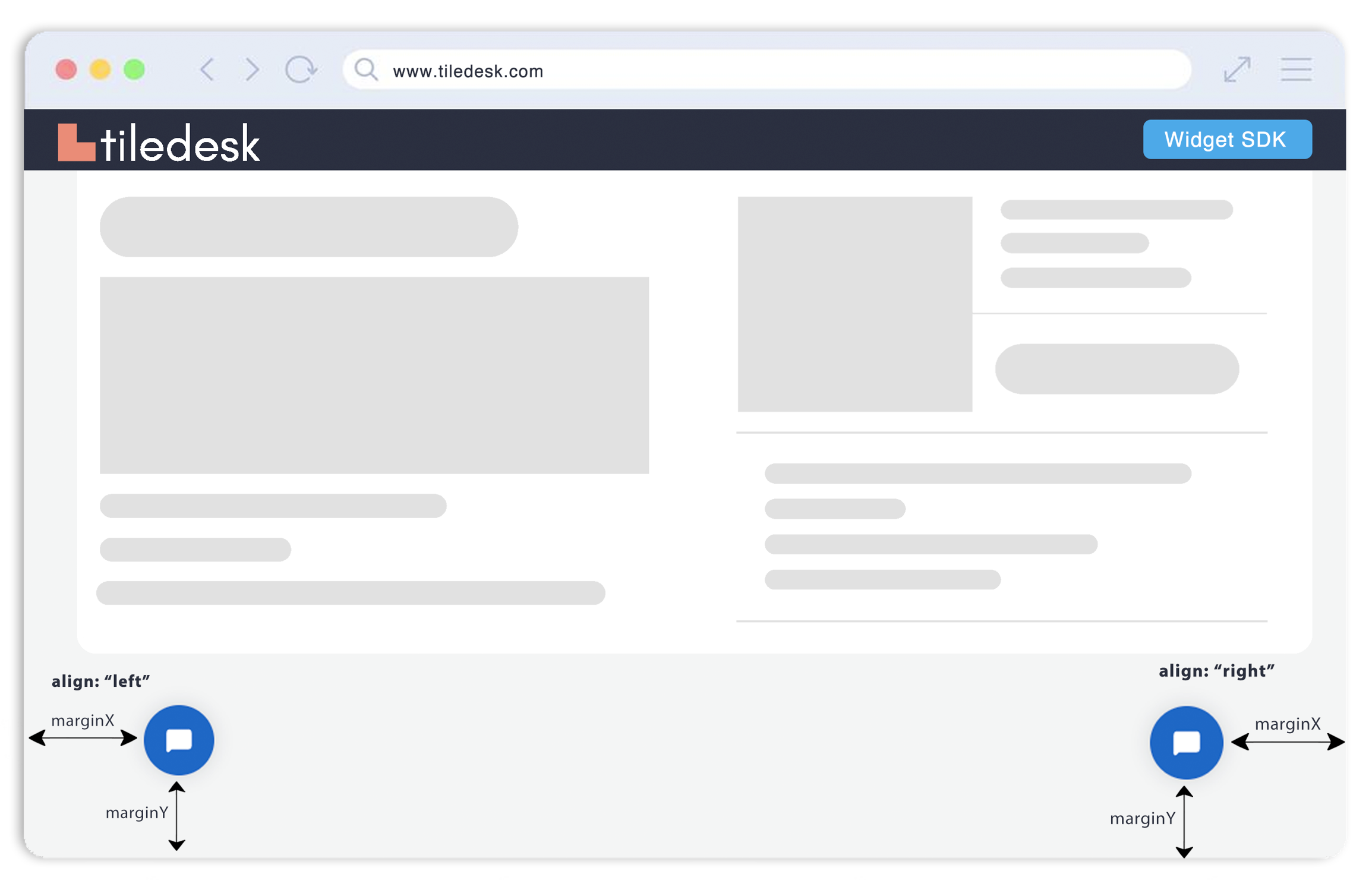
Install with custom position

Enabling authenticated visitors in the Chat widget
Last updated