Mobile positioning
In this tutorial we will show to you how to better and simply position Tiledesk Widget on your website when in served on mobile browser Steps to make them is very easy:
Copy and paste the basic widget script code
Set mobileMarginX and mobileMarginY property inside window.tiledeskSettings
Use the function window.Tiledesk(‘show’) to show the widget ONLY if some agent is available.
Here is the full code example
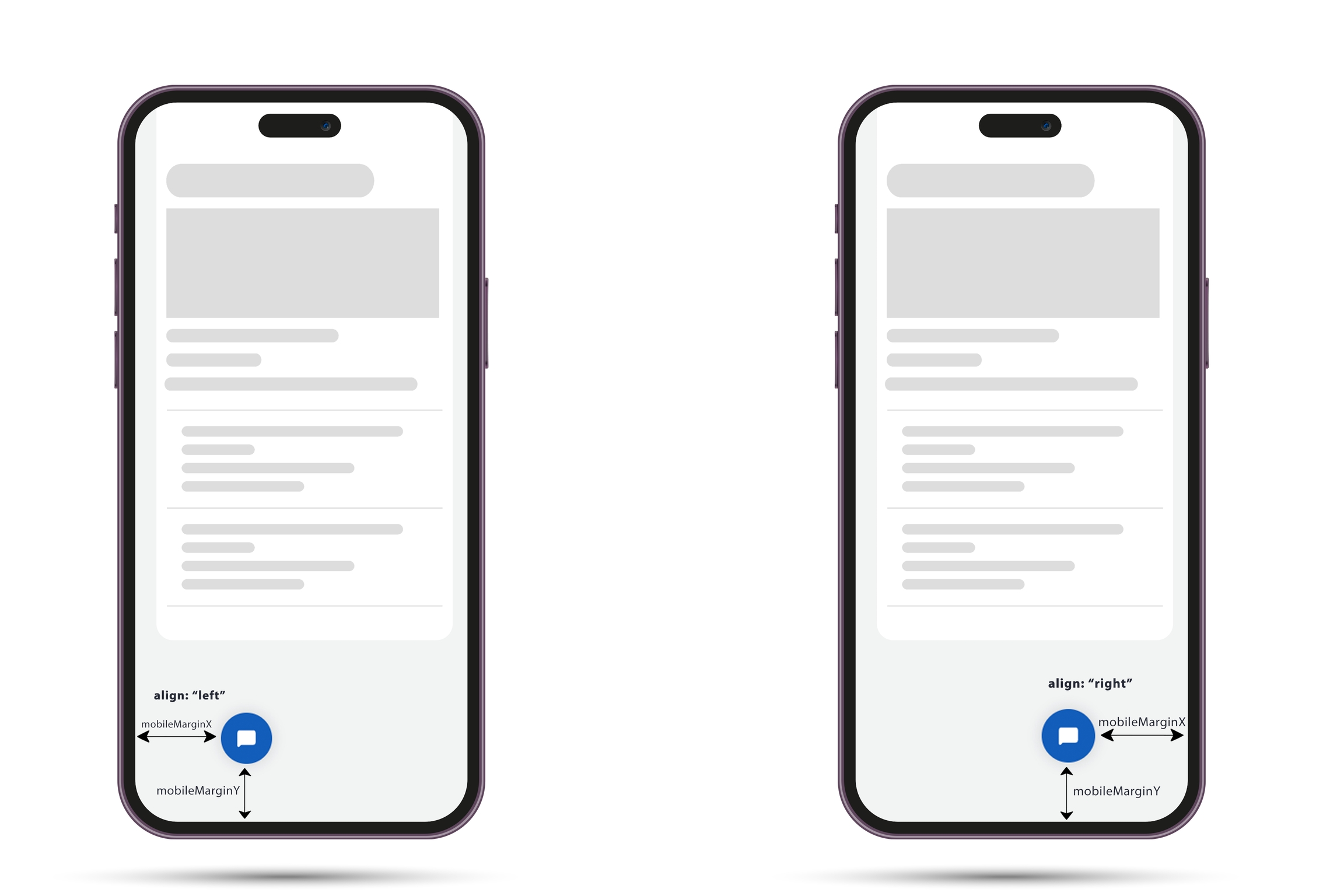
Here is in detail what exactly mobileMarginX and mobileMarginY do
Last updated
Was this helpful?