Javascript API: Attributes
Configuration with tiledeskSettings
You can customize the widget passing the following parameters to window.tiledeskSettings object.
Javascript API:
Visual Attributes
These set of attributes modify the general widget behaviour
projectid
string
The Tiledesk project id. Find your Tiledesk ProjectID in the Tiledesk Dashboard under the Widget menu
departmentID
string
welcomeTitle
string
The welcome title to show on the widget home page
welcomeMsg
string
Set the widget welcome message
widgetTitle
string
Set the widget title label shown in the widget header. . The default value is 'Tiledesk'
calloutTitle
string
The title of the callout window
calloutMsg
string
The message of the callout window
calloutTimer
integer
Proactively open the chat windows to increase the customer engagement. Permitted values: -1 (Disabled), 0 (Immediatly) or a positive integer value (e.g. 5 (After 5 seconds), 10 (After 10 seconds))
logoChat
string
The url of the logo to show on the widget home page
lang
string
An ISO 639-two-letter-code. With this configuration it is possible to force the widget lang. The widget will try to get the browser lang, if it is not possible it will use the default "en" lang
recipientId
string
Enable the widget to open a specific conversation
userFullname
string
Current user fullname. Set this parameter to specify the visitor fullname
userEmail
string
Current user email address. Set this parameter to specify the visitor email address
persistence
string
You can specify how the Authentication state persists when using the Tiledesk JS SDK. This includes the ability to specify whether a signed in user should be indefinitely persisted until explicit sign out or cleared when the window is closed. Permitted values: local, session. Default value : local. Local value indicates that the state will be persisted even when the browser window is closed. An explicit sign out is needed to clear that state. Session value indicates that the state will only persist in the current session or tab, and will be cleared when the tab or window in which the user authenticated is closed
singleConversation
boolean
typingLocation
string
Set the location of the typing indicator between 'header' or 'content' locations. Default alue:'content'. Permitted values: 'content', 'header'
Style Attributes
These set of attributes modify the Widget style (i.e theme color, page position, etc.)
align
string
Make the chat available on the Right or on the Left of the screen. Permitted values: 'right', 'left'. Default value is right.
marginX
string
Set the side margin, left or right depending on the align property. Default value : "20px"
marginY
string
Set the distance from the page bottom margin. Default value : "20px"
mobileMarginX
string
mobileMarginY
string
themeColor
string
Allows you to change the main widget's color (color of the header, color of the launcher button, other minor elements). Permitted values: Hex color codes(e.g. #87BC65) and RGB color codes (e.g. rgb(135, 188, 101))
themeColorOpacity
number [0..100]
Allows you to change opacity of the theme color in the widget's backgrounds (color of the header, color of the home). Permitted values: numbers from 0 to 100. Default value: 50
themeForegroundColor
string
Allows you to change text and icons' color. Permitted values: Hex color codes (e.g. #425635) and RGB color codes (e.g. rgb(66, 86, 53))
launcherWidth
string
Allow you to change launcher width dimension. Default value: "60px"
launcherHeight
string
Allows you to change launcher height dimension. Default value: "60px"
baloonImage
string
Allows you to change baloon image with custom image URL. Minimun size: 60x60px. Allowed image format: *.jpg, *.jpeg, *.jfif, *.JPG, *.JPE.
baloonShape
string
Allows you to change baloon shape with custom dimension. Permitted values: string with four values (e.g. '10px 10px 10px 10px'), three values (e.g. '15px 50px 30px'), two values (e.g. '15px 50px'), one values (e.g. '15px'), percentage dimension (e.g. '10%'). Default value: "50%".
fullscreenMode
boolean
If it is true, the chat window is open in fullscreen mode. Default value: false
General settings attributes
General settings for the widget
allowTranscriptDownload
boolean
Allows the user to download the chat transcript. The download button appears when the chat is closed by the operator. Default value: false
allowReopen
boolean
Allows you to continue writing in a conversation even if it was archived by an agent or the user himself. Default value: false
hideHeaderCloseButton
boolean
Hide the close button in the widget header. The default value is false.
hideHeaderConversationOptionsMenu
boolean
Enable you to show/hide options menu in a conversation header. Default value: false
hideCloseConversationOptionMenu
boolean
Enable you to show/hide 'Close chat' menu option in converation header top-right menu. Default value: false
hideRestartConversationOptionsMenu
boolean
Enable you to show/hide 'Restart chat' menu option in converation header top-right menu. Default value: false
hideSettings
boolean
Enable you to show/hide options menu in home component. Default value: false
openExternalLinkButton
boolean
Enable you to open or not a link in an action button externally. Default value: true
showWaitTime
boolean
Show the expected response time from your agents in the home widget window. Default value: true.
dynamicWaitTimeReply
boolean
Enable you to decide whether or not to share the average response time of his team. Default value: true
showAvailableAgents
boolean
Show the available agents with avatar in the home widget window. Default value: true.
showLogoutOption
boolean
Show the logout options in the home widget window. Default value: false.
showAttachmentButton
boolean
Enable you to show/hide attachment button in the footer of a conversation. Default value: true
showAllConversations
boolean
Enable you to show/hide the list of all conversations. Default value: true
soundEnabled
boolean
Enable you to allow or not sound when new message arrived. Default value: true
open
boolean
Set the status of the widget: true(open) or false (close). If it is *true the Widget suddenly opens right after loading. Default value: false
isLogEnabled
boolean
Enable the widget log. The default value is false.
logLevel
string
Allows you to change the level of the log. Value type: string. Permitted values: ‘ERR’ < ‘WARN’ < ‘INFO’ < ‘DEBUG’. Default value: ‘ERROR’
startFromHome
boolean
If false when loaded the widget starts directly with a new conversation. If true the widget shows the home component. Default value: true
autoStart
boolean
Set if the widget performs an automatic anonymous authentication at the startup. Default value: true
startHidden
boolean
Set if the widget starts in hidden mode. Default value : false
preChatForm
boolean
You can require customers to enter information like name and email before sending a chat message by enabling the Pre-Chat form. Default value: false.
preChatFormJson
Array
customAttributes
Object
nativeRating
boolean
Allow you to show or not widget rating page. Default value: true
showInfoMessage
string
You can show/hide an info message in a conversion by specifying a comma separated list of keys. The keys in question are: 'MEMBER_JOINED_GROUP' to manage the information of when an agent is added to your conversion; 'MEMBER_LEFT_GROUP' to manage the information of when an agent left the conversation; 'CHAT_CLOSED' to manage the information of when a chat is closed; 'CHAT_REOPENED' to manage the information of when a chat already archived is subsequently reopened; 'TOUCHING_OPERATOR' to manage the information of when a conversation is assigned to an agent; 'LEAD_UPDATED' to manage an update of the widget user's name and email . Ex: 'MEMBER_JOINED_GROUP,CHAT_CLOSED': allows you to see information about the joining of an agent within a conversation and when the current chat is archived. Default value: 'MEMBER_JOINED_GROUP'
restartConversation
boolean
This property if true, only when singleConversation is enabled, allow you to start always a new conversation at each page refresh or widget restart.Default value: false
participants
boolean
This property if true allow you to talk only with specif user passed as a comma separated list of ids. Ex: 'ID_user1,ID_user2'
fileUploadAccept
string
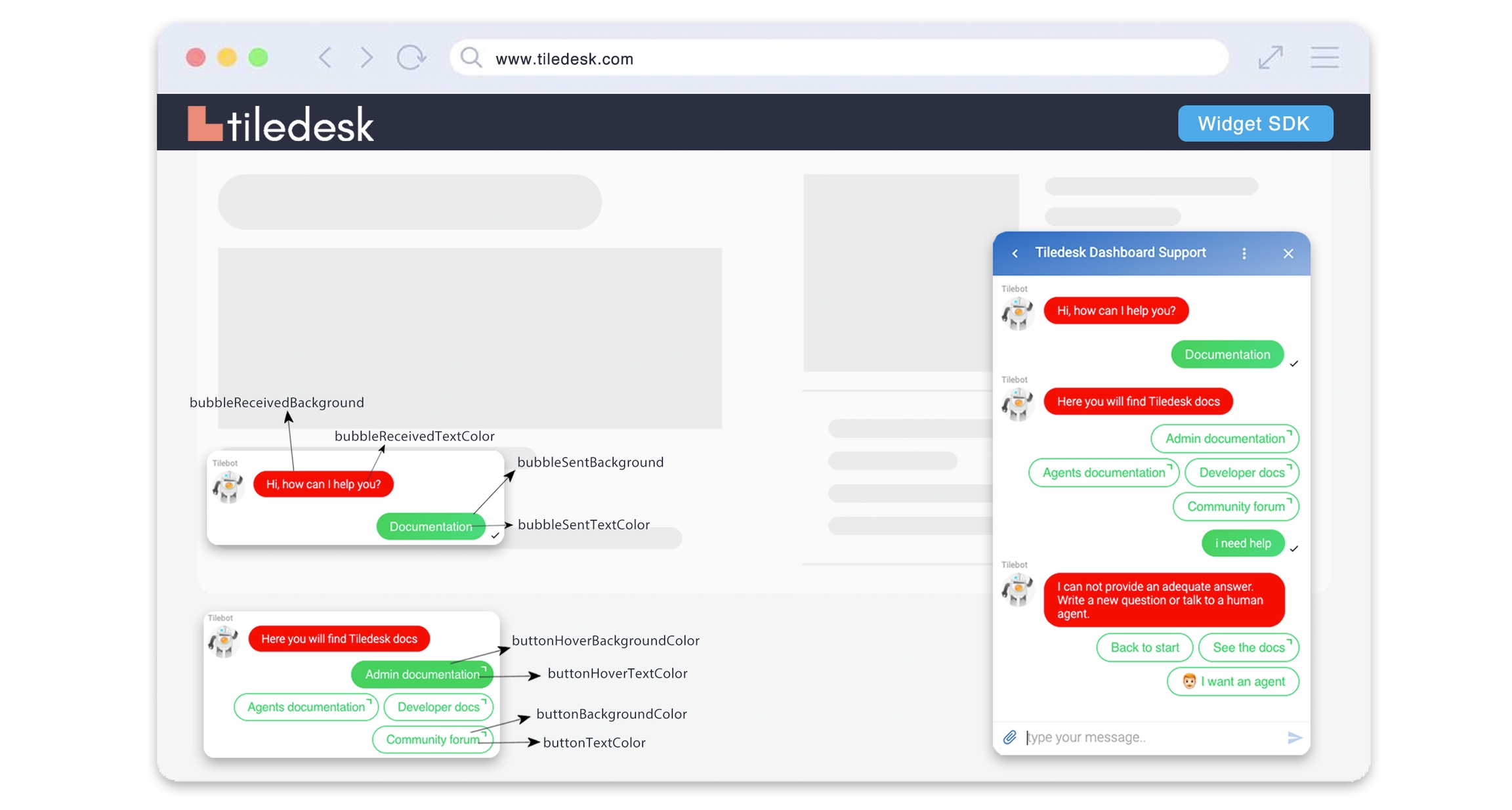
Message Style Attributes
These set of attributes modify the Widget style for messages (i.e. message background color, text color, buttons color etc.)
bubbleSentBackground*
string
Allow you to change the bubble sent message background color. Permitted values: Hex color codes (e.g. #2a6ac1) and RGB color codes (e.g. rgb(42, 106, 193))
bubbleSentTextColor*
string
Allow you to change the bubble sent message text color. Permitted values: Hex color codes (e.g. #ffffff) and RGB color codes (e.g. rgb(255, 255, 255))
bubbleReceivedBackground
string
Allow you to change the bubble received message background color. Permitted values: Hex color codes (e.g. #f7f7f7) and RGB color codes (e.g. rgb(247, 247, 247))
bubbleReceivedTextColor
string
Allow you to change the bubble received message text color. Permitted values: Hex color codes (e.g. #1a1a1a) and RGB color codes (e.g. rgb(26, 26, 26))
fontSize
string
allow you to change the font size of bubble messages. Permitted values: medium |xx-small| x-small | small | large | x-large | xx-large | smaller | larger | length |%. Default value : "1.4em"
buttonFontSize
string
Allow you to change the font size of all the attachment buttons of a message. Permitted values: medium |xx-small| x-small | small | large | x-large | xx-large | smaller | larger | length |%. Value type: string. Default value: "15px"
buttonBackgroundColor
string
Allow you to change the background color of all the attachment buttons of a message. Permitted values: Hex color codes (e.g. #1a1a1a) and RGB color codes (e.g. rgb(26, 26, 26))
buttonTextColor*
string
Allow you to change the text color of all the attachment buttons of a message. Permitted values: Hex color codes (e.g. #1a1a1a) and RGB color codes (e.g. rgb(26, 26, 26))
buttonHoverBackgroundColor*
string
Allow you to change the background color of all the attachment buttons of a message when when you mouse over them. Permitted values: Hex color codes (e.g. #1a1a1a) and RGB color codes (e.g. rgb(26, 26, 26))
buttonHoverTextColor
string
Allow you to change the text color of all the attachment buttons of a message when when you mouse over them. Permitted values: Hex color codes (e.g. #1a1a1a) and RGB color codes (e.g. rgb(26, 26, 26))
*These properties if not provided will automatically be calculate starting from themeColor value
Widget visibility
These set of attributes can manage the visibility of the widget on mobile and desktop platforms
displayOnDesktop*
boolean
Allow you to display/hide widget on desktop. Default value: true
onPageChangeVisibilityDesktop*
string
Allow to decide the widget status (opened or closed) when the page is loaded or changed on web browser. You can always open the widget, always close the widget or restore the last status of it (if closed, stay close; if opened, open it).Permitted values: 'open' , 'close', 'last'. Default value: 'close'
displayOnMobile
boolean
Allow you to display/hide widget on mobile. Default value: true
onPageChangeVisibilityMobile
string
Allow to decide the widget status (opened or closed) when the page is loaded or changed on web browser. You can always open the widget, always close the widget or restore the last status of it (if closed, stay close; if opened, open it).Permitted values: 'open' , 'close', 'last'. Default value: 'close'
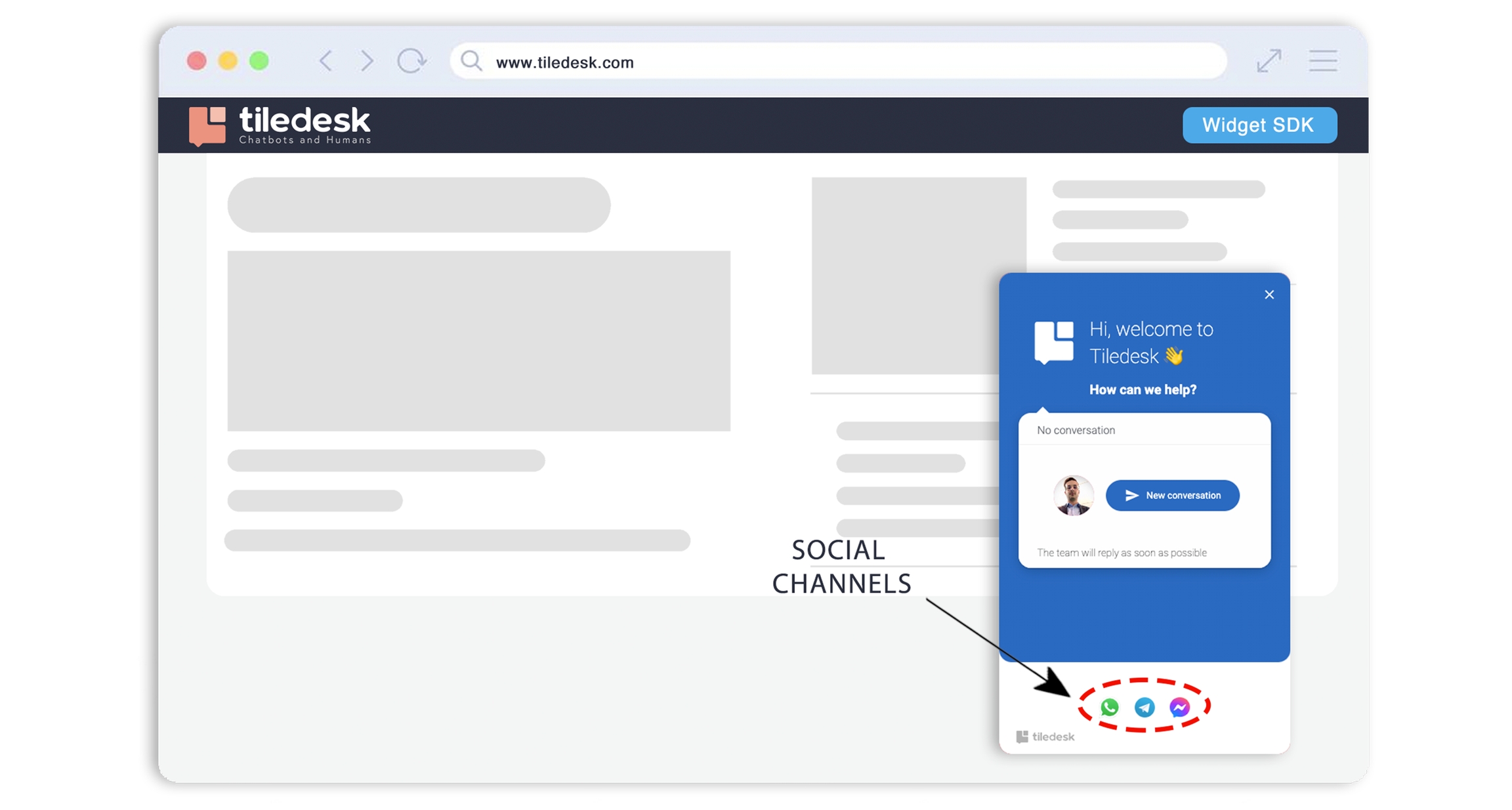
Social channels Attributes
(available only in window.tiledeskSettings object)
These set of attributes allow the owner to be reachable in their own social media channels (whatsapp businness, facebook messanger page, telegram). Buttons, when available, will be shown at the bottom of the home page, as displayed below.
whatsappNumber
boolean
This property allows the user of the widget to start a conversation on your official whatsapp business account
messangerPageTitle
boolean
This property allows the user of the widget to start a conversation on your official Facebook Page with Messanger
telegramUsername
boolean
This property allows the user of the widget to start a conversation on your official Telegram account
Ready-only properties
isShown
string
This property returns the visibility of the whole widget including the widget ballon. If true the widget is visible otherwise (false) the widget is hidden. Use window.tiledesk.show() and window.tiledesk.hide() methods to change the widget visibility
Configuration using URL parameters
You can also pass the above configurations as a Url parameter with the tiledesk_ prefix. For example:
Examples
Example 1. Widget with user fullname and email
Example 2. Widget with preChatForm and left alignment:
Example 3. Widget with custom attributes:
Widget allow you to pass some custom attributes as key-value object in window.tiledeksSettings object or as a Url parameter with the tiledesk_customAttributes prefix.
customAttributes is shown in conversation detail as payload key under attributes accordion as shown above
Set 'userFullname' or 'userEmail' special key to manage user information from external (e.g. from your mobile app after an internal login). Above example of how to set it:
Last updated
Was this helpful?