Order info (webhook)
Last updated
Was this helpful?
Last updated
Was this helpful?
In this tutorial you will learn:
how to pass chatbot attributes to your webhook APIs
How to use custom attributes to pass info from your Web page through the Widget
Go to the tutorial example chatbot on the Chatbot's Community:
Import the chatbot with the "Import Chatbot" button
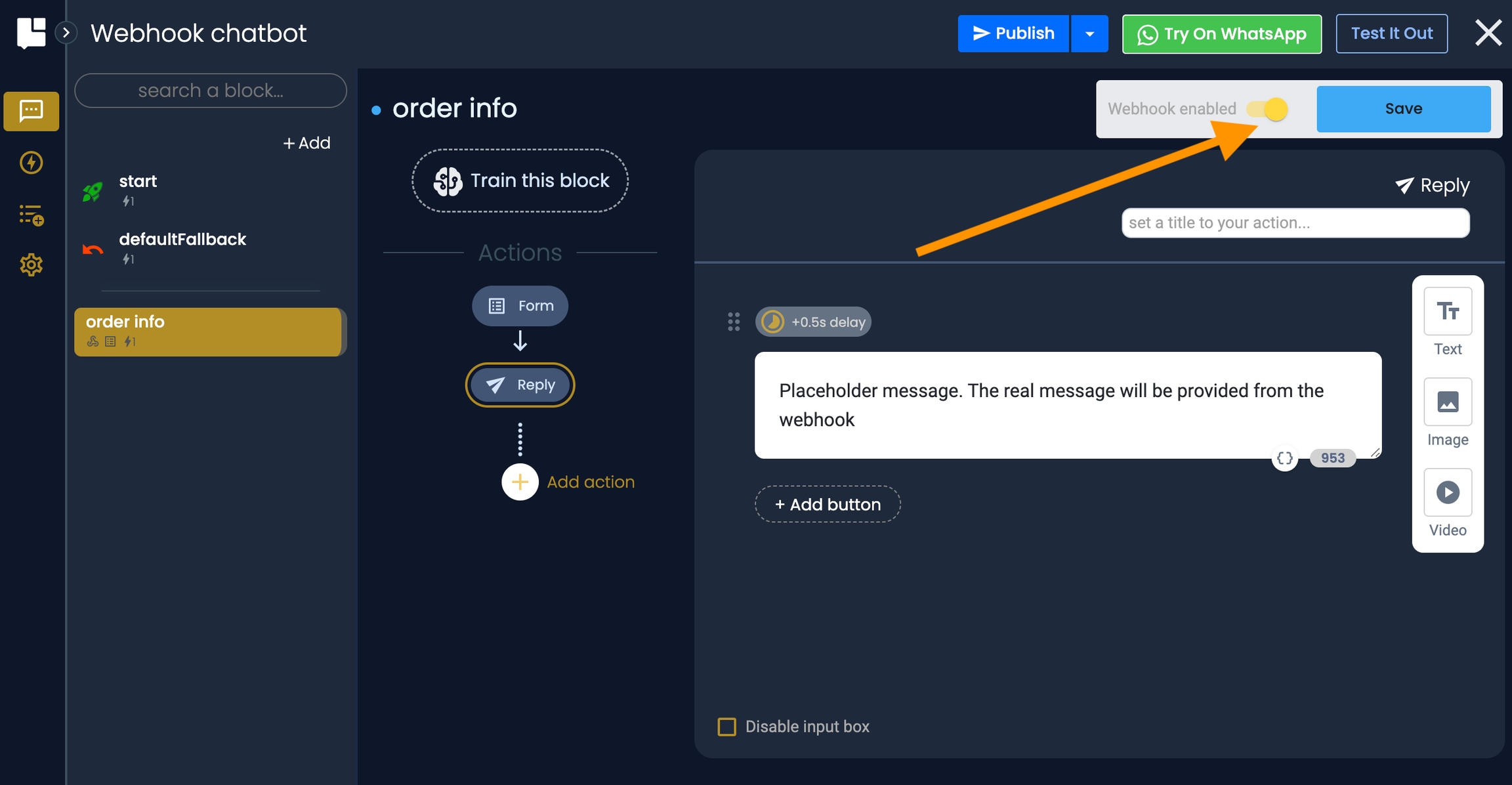
Go on the "order info" block:
This block is connected to a webhook.
Go on replit and fork our chatbot backend demo, written in NodeJS, from this URL:
Get the app public endpoint:
Go in the Fulfillment section here and set the tutorial endpoint:
Press update bot.
Now press "Test it out" to see the chatbot in action:
Invoke the order info pressing the button:
Reply "123" when asked:
The backend will reply correctly with the order status (using the nodeJS app)
As you can see "fullname" is not populated. We left this on purpose unfulfilled.
Sometimes you need to get some info from outside of the chatbot environmet. Fro example, in this case, some info are only available in the web page osting the widget.
Go in this example HTML page, clone it and replace projectId with your own:
To pass custom attributes use the synthax highlithed:
This attributes will be automatically passed in all webhooks. You can get those properties through the "variables" map, or you can just leave Tiledesk chatbot automatically fulfill them, as in our example.
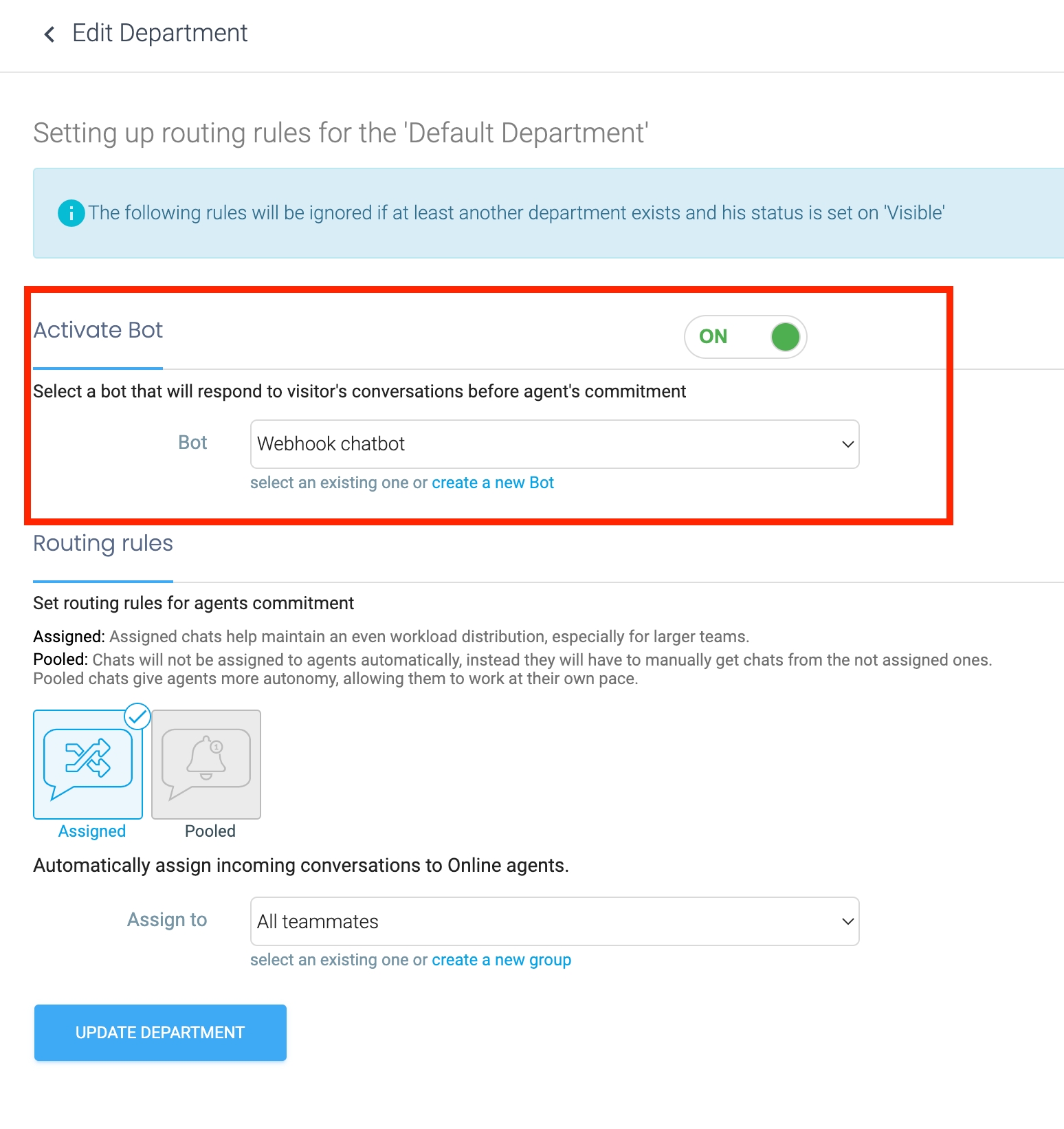
To try the fulfullment, connect the chatbot to the defaul department, to make it available as soon as you start a conversation:
Now launch the page:
Et voilà, also the fullname is fulfilled now!
Happy coding with Tiledesk Chatbot!