Department chooser
Last updated
Was this helpful?
Last updated
Was this helpful?
This tutorial will guide you to develop a simple department chooser chatbot.
Goal of this chatbot is to propose a list of available departments where to forward the support request.
The design is based on a simple chatbot that you can add to your Default Department. This chatbot uses the default fallback intent as a key to decode what the user wrote, then using Tiledesk's APIs the chatbots queries the available departments and then it chooses the right department based on the user's sentence.
After signup please follow the proposed wizard to create your first Tiledesk project
We choosed "Department Chooser Chatbot" as Project name.
As soon as you create the project you will be redirected to the project home (for this tutorial you can jump the last step, relative to the widget installation).
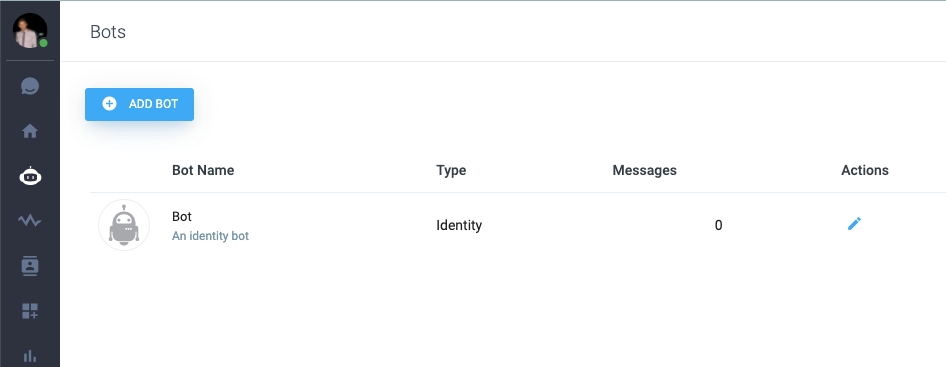
As first step we will create the Department Chooser chatbot. Select the chatbot icon on the left menu, then press the "ADD BOT" button:
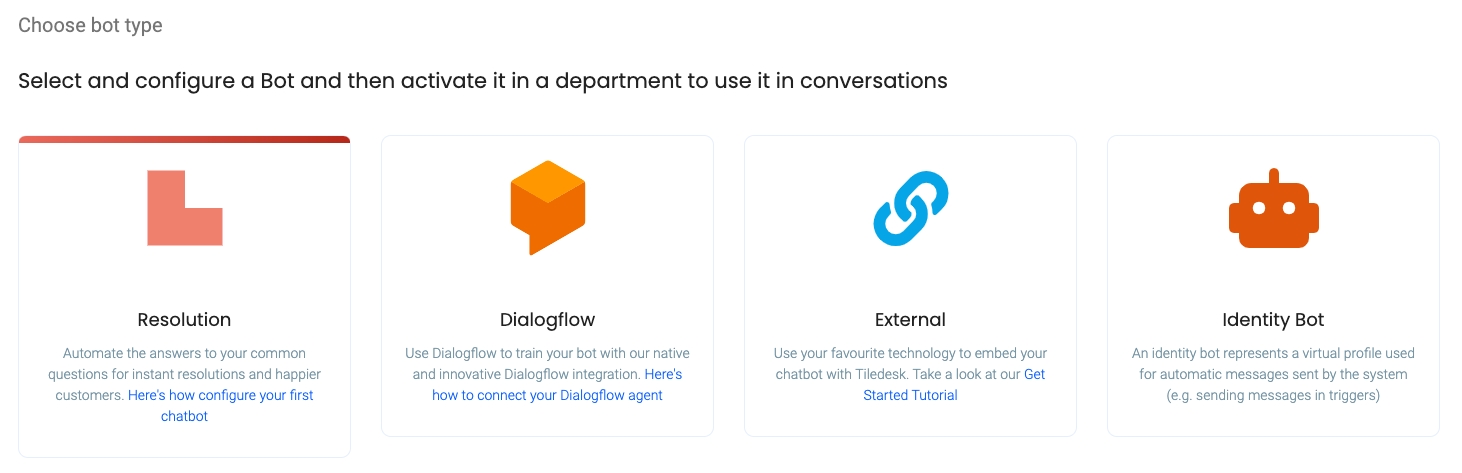
Choose "Resolution bot" as type:
Set "Receptionist" as the chatbot name and leave the other settings with their default value. Press "CREATE BOT".
When asked, choose "Activate bot". In this manner the new chatbot is immediatly available as soon as someone starts a new conversation (the Receptionist bot is simply automatically added to the Default Department).
Move to the following replit project. It is the chatbot backend (the custom logic) developed as a Nnode.js web application that must connect to your Receptionist chatbot (see later).
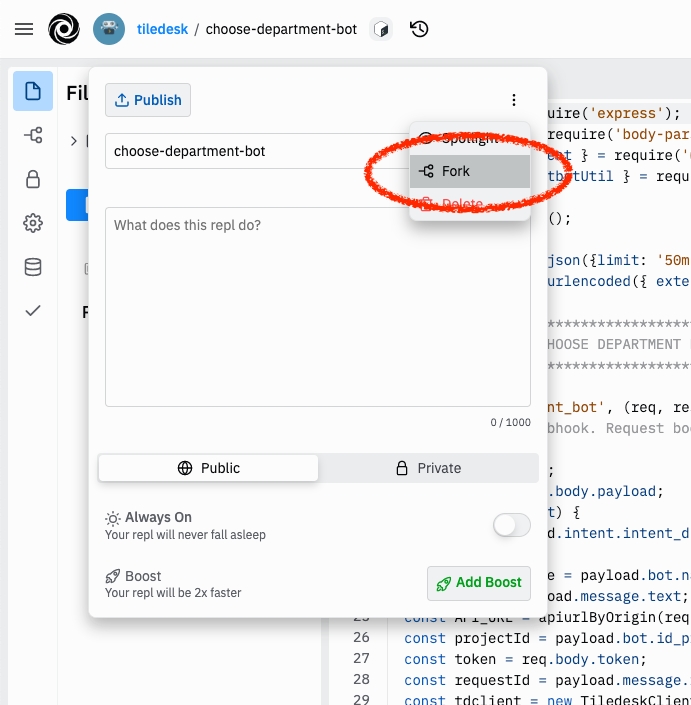
You need to fork it to create your own copy on your own replit instance.
The endpoint is the app.post('/department_bot'...
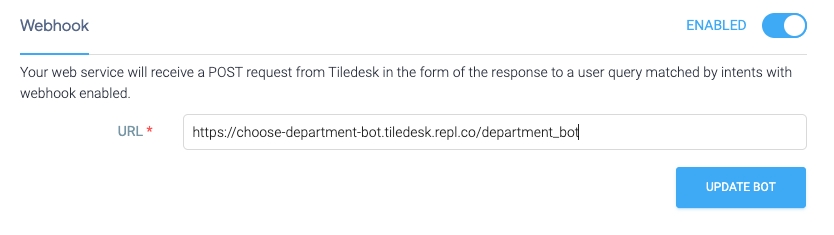
Now you must connect this endpoint to the Department Chooser bot. Move back to Tiledesk console in the Receptionist bot view, enable Fullfilment and set the url corresponding to your forked replit. In our case the url is the following:
{YOUR-REPLIT-APP-ENDPOINT}/department_bot
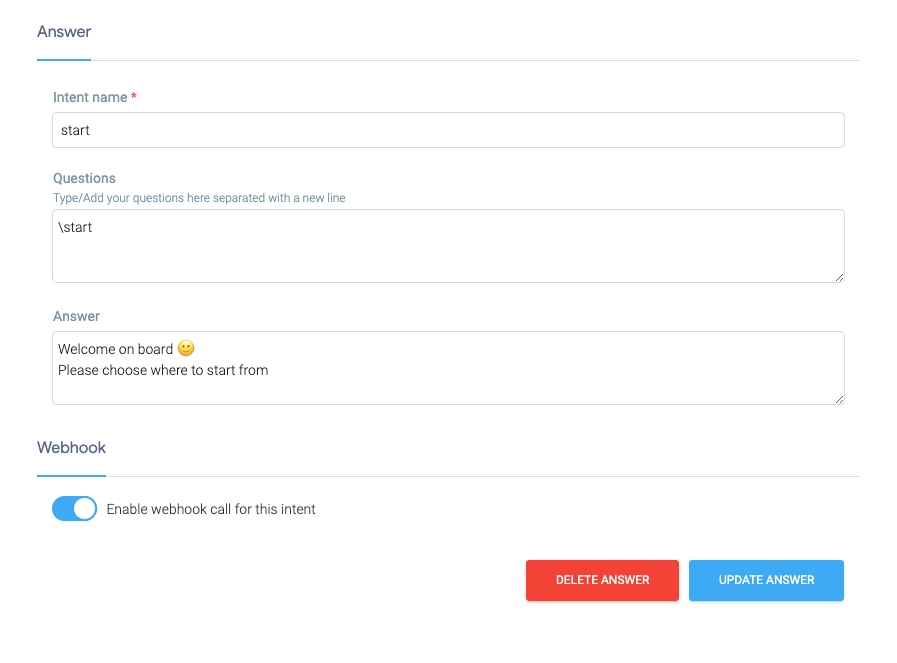
Now go on the start intent and configure it as in the following image:
Remeber to enable the webhook, this will connect the intent to the endpoint on the replit webapplication.
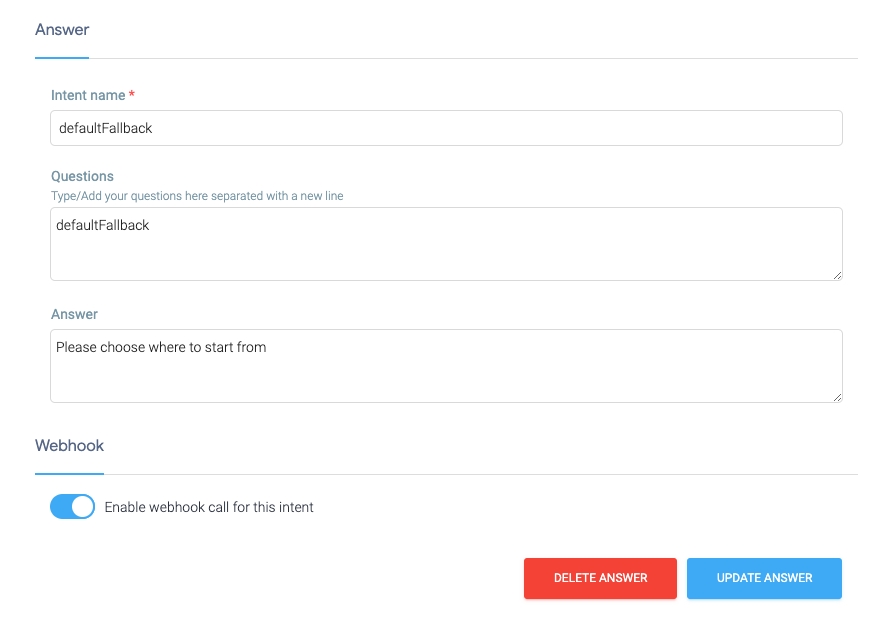
Do the same with the defaultFallback intent:
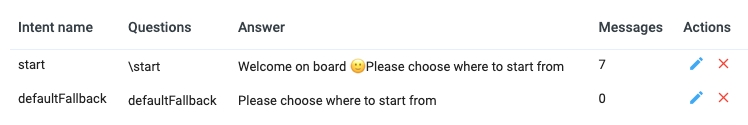
In the end you will have just these couple of intents, both connected to the replit endpoint we added above.
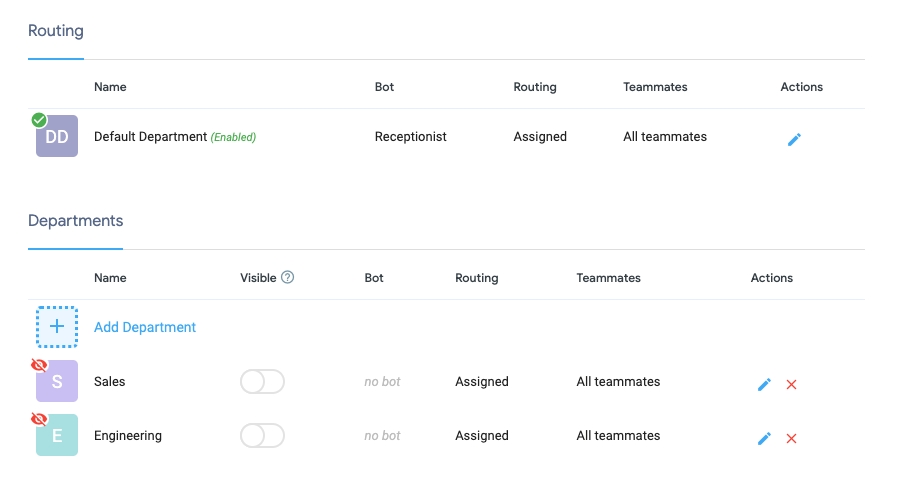
To test our new chatbot we need some Departments to choose from. So let's create a couple of example departments. We will create the "Sales" and "Engineering" departments, as you can see in the following picture.
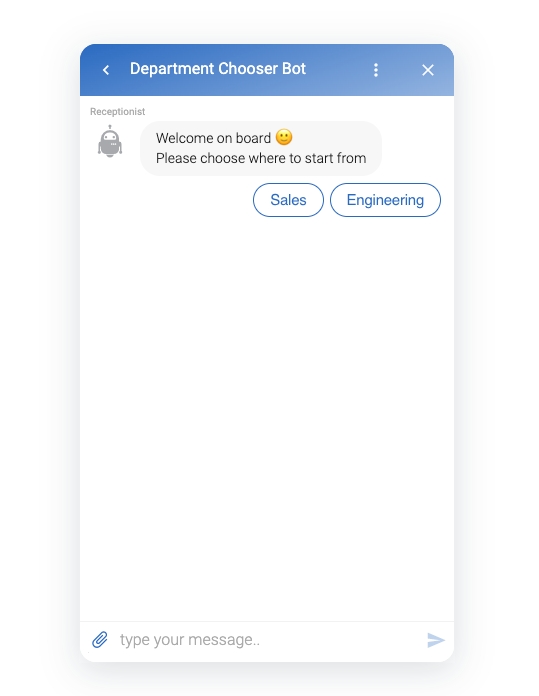
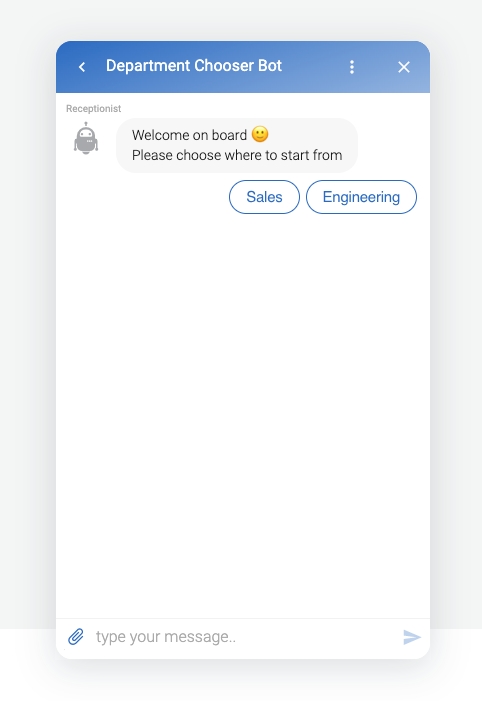
To run simply choose the "Simulate visitor" button on top of the console. As soon as the conversation starts the Department Chooser chatbot will do his task, proposing you the list of departments to choose from as Quick Buttons.
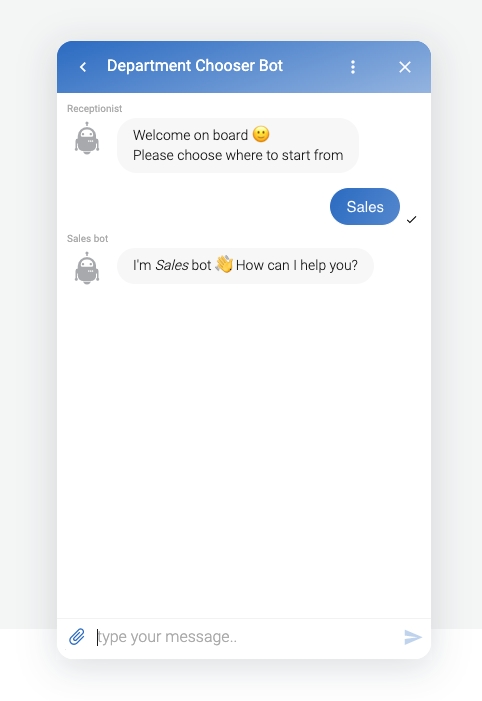
As soon as you select "Sales" department the Tiledesk chatbot doesn't find a suitable intent, so it moves to the defaultFallback intent. This intent is connected to the webhook on the replit backend. The defaultFallback on the backend will use the user's sentence as a department name to search from those available - tdclient.getAllDepartments(). If it finds one department with matching name, using orchestration APIs - tdclient.updateRequestDepartment() - it will move the conversation to the corresponding found department.
See you on our next tutorial!
Do you have suggestions on this article? Please send us your feedback writing an email to info@tiledesk.com
To use Tiledesk APIs or integrate your own chatbots is mandatory to signup a new user on . Then go to the console, available on the following link
To programmatically extend our chatbot, we'll need a web application endpoint where all the chatbot's requests will be forwarded. We'll use the service to fast create our own NodeJS web application endpoint.
In this example the Sales department has a chatbot attached that greets the user as he enters. This is very easy to implement and I'll let you try this as an exercise. If you have any problems do not esitate to write us on our !