Tutorial 2 - Buttons and images
This tutorial shows how to embed buttons (or images) in your Dialogflow replies
Last updated
Was this helpful?
This tutorial shows how to embed buttons (or images) in your Dialogflow replies
Last updated
Was this helpful?
NOTE: this tutorial uses Dialogflow just as an example for a programmatic external chatbot integration. If you instead need to easily embed your Dialogflow Agent in your conversations, please use the Tiledesk , the out-of-the-box Dialogflow integration that doesn't require programming skills.
We'll start from , just adding a small library to our original endpoint.
You must use the code in Tutorial 1. The code is available on Github .
Fork the tutorial code using the Fork button. Now you have a copy of the tutorial on your own repo.
Tiledesk widget (web and mobile) supports many special messages that go beyond simple text. A chatbot can reply for example with images, videos or a message with button replies. We designed exactly for this kind of task. Microlanguage is a DSL made of simple “tags” that make it simple to use feature-rich messages in your chatbot. You can use Microlanguage with Tiledesk Dialogflow Resolution bot and the External chatbots that you connect to Tiledesk itself like the one in this tutorial.
You can generally use Microlanguage to increase the end-user experience, i.e. proposing to your customers to reply using a button, sending them images or videos or to handoff the conversation to human agents.
This time we'll give a try to the second end-point already embedded into the nodeJS app:
As you can see on top of the tutorial code, to use microlanguage you must require:
First we need to create a Dialogflow agent. Then we can just focus on the defaultWelcomeIntent to show how buttons and images work. This same logic will also apply to every other intent in the Dialogflow agent.
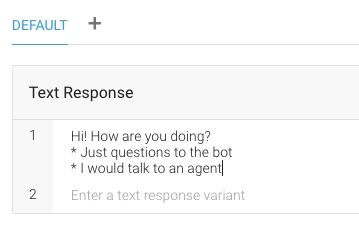
Choose the defaultWelcomeIntent and move to the 'responses' section. Remove all other responses, because we only want one welcome message from our Agent. Edit the response as the following with a copy & paste:
It will look like in the following image:
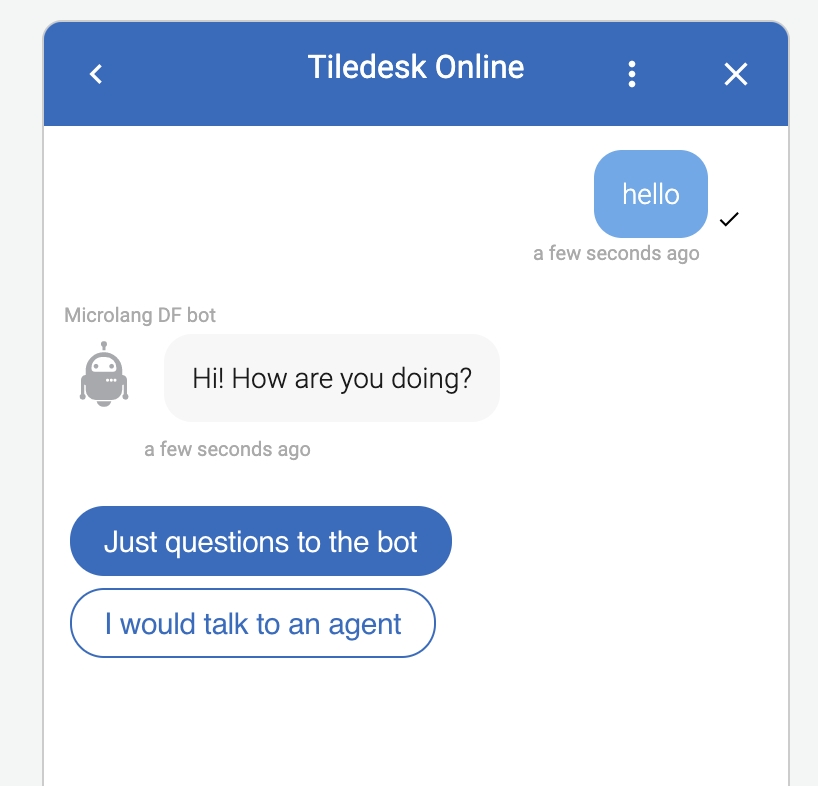
With micro language it's sufficient that you place a '*' followed by the button text on the end of the response. Every button must placed on a new line.
The final effect will be like this:
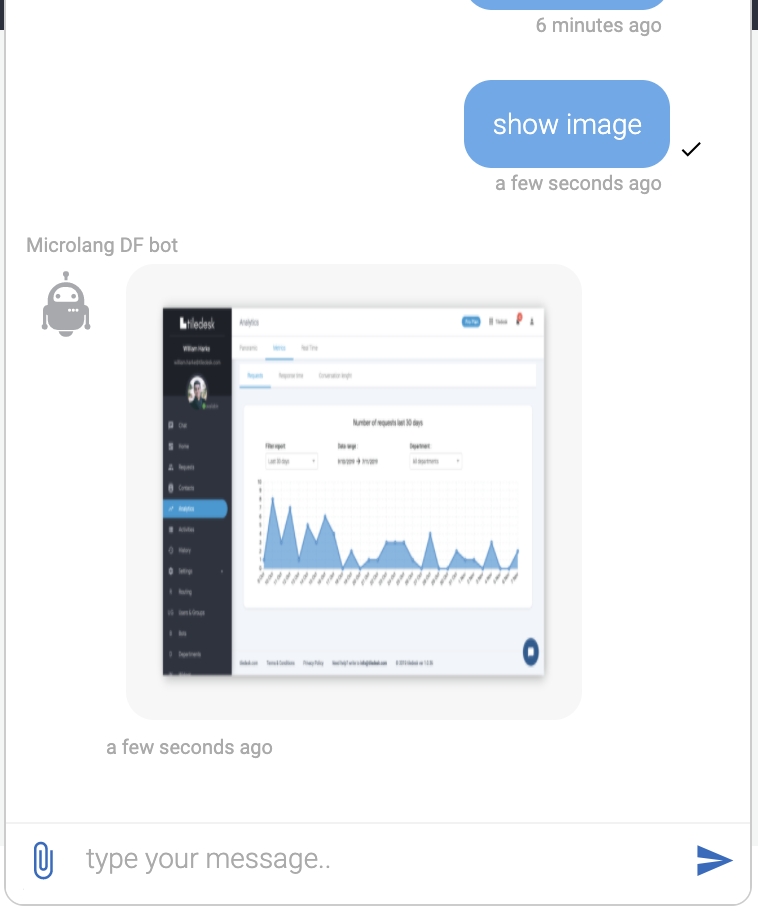
To send an image simply use the \image command in the response:
And the image will be shown in the widget like this:
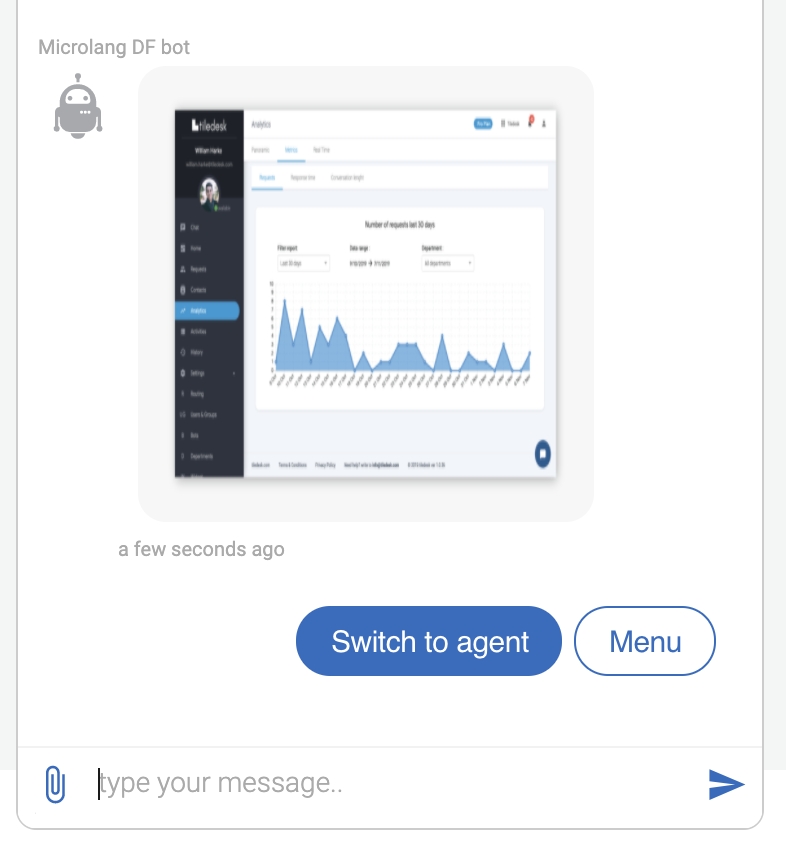
You can also use buttons and images togheter:
And this is the final effect:
Enjoy Tiledesk!
Do you have feedback on this article? Please send us your feedback writing an email to info@tiledesk.com
As in you have to create a Dialogflow agent, train the same Agent following the instructions in this tutorial, then go to Tiledesk and create an external bot and connect it to Routing (or to a Department).