Request transcript on close
Last updated
Was this helpful?
Last updated
Was this helpful?
With this tutorial we demonstrate how to easily get the request transcript in JSON format using the request's close event. This event is very useful if you want to send, for example, a personalized email, or if you want to save the conversation messages on an external system or save it on your own CRM.
Step 1 - Fork the backend
To work with webhooks we'll need a web application endpoint where all the chatbot's requests will be forwarded. We'll use the service to fast create our own NodeJS web application endpoint.
Start forking the following app:
Step 2 - Create the Tiledesk project
To use Tiledesk APIs or integrate your own chatbots it is mandatory to signup a new user on . Then go to the console, available on the following link
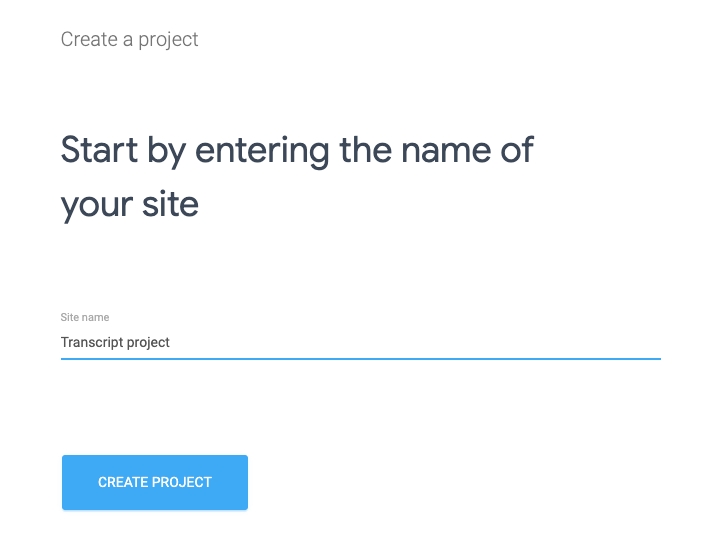
After signup please follow the proposed wizard to create your first Tiledesk project.
We choosed "Transcript project" as Project name:
As soon as you create the project you will be redirected to the project home (for this tutorial you can ignore the last step, relative to the widget's installation).
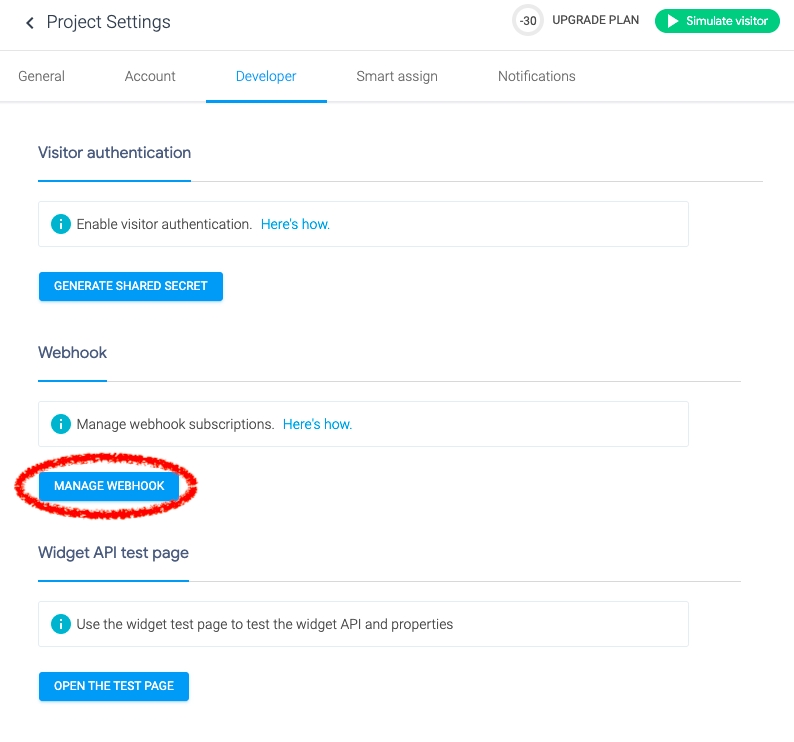
Now move in the Settings > Project Settings > Developer section and click on "MANAGE WEBHOOK".
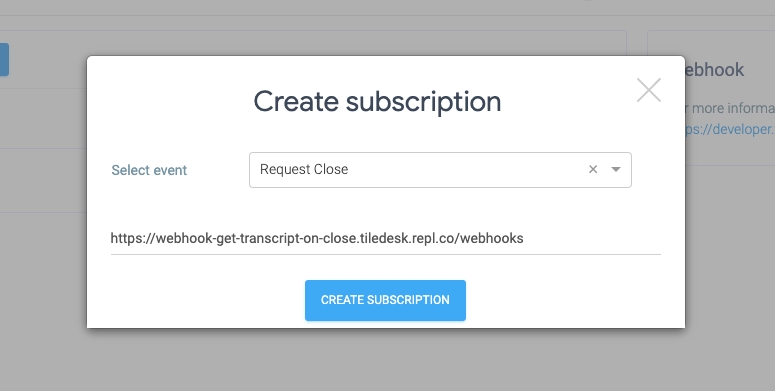
Add this new webhook, taking care that the endpoint corresponds to the endpoint of your forked replit application followed by /webhooks.
In our case this is the endpoint.
https://webhook-get-transcript-on-close.tiledesk.repl.co/webhooks
Please use your application endpoint so you can modify the code as needed.
Now the webhook is connected to our backend.
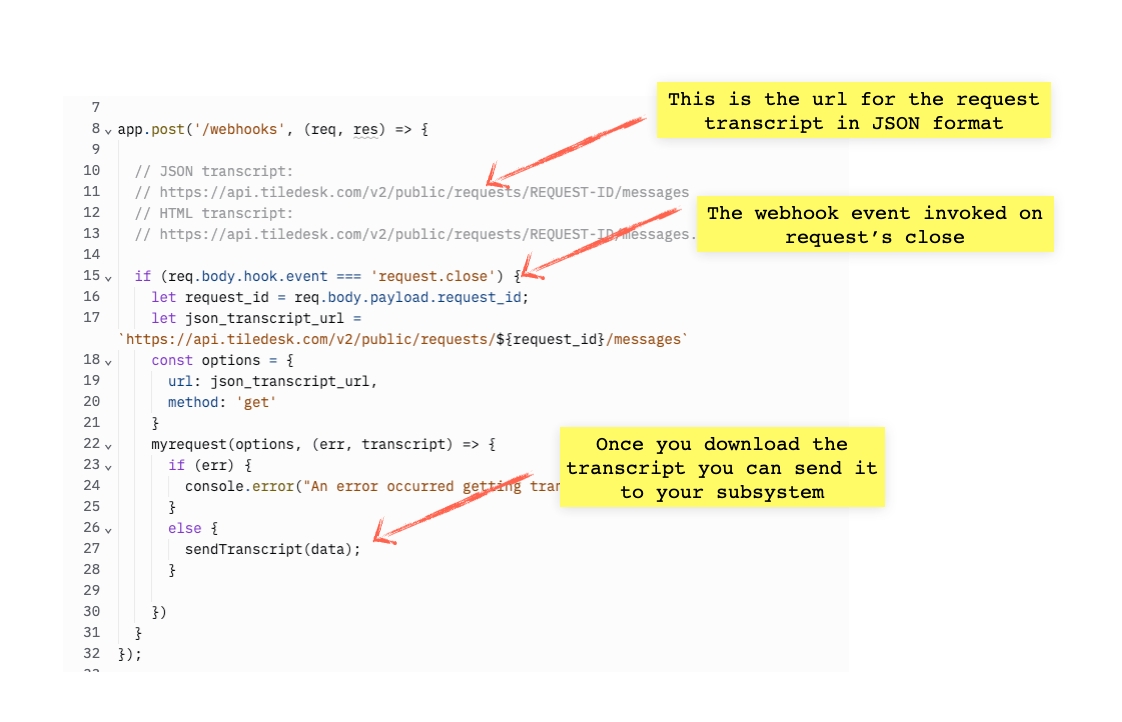
The endpoint is the app.post('/webhooks'...
The code is explained in the following picture:
To run simply choose the "Simulate visitor" button on top of the console. As soon as you close a request the webhook is invoked and the transcript downloaded.
See you on our next tutorial!
Do you have suggestions on this article? Please send us your feedback writing an email to info@tiledesk.com